Hello friends welcome to the Techtspot blog, today I will show you how to add floating Social Media buttons to the Blogger blog with pictures.
What are Floating Social Media Buttons?
Floating social media buttons means some of the social buttons are floating on the left or the right side of the web page.
Why we need to add Floating Social Media Buttons to the blog?
As we know social media platforms have millions of web traffic and we want to take a benefit from social media web traffic then we install social media buttons in our blog for our visitors, when we insert floating social media buttons or sharing buttons on our Blogger blog then our visitors can easily share our blog article or posts on their social media account and when they share our posts then other visitors from social media will also visit our blog posts, It will increase our blog visibility and web traffic, now let's start.
These are the Following Steps:-
Step
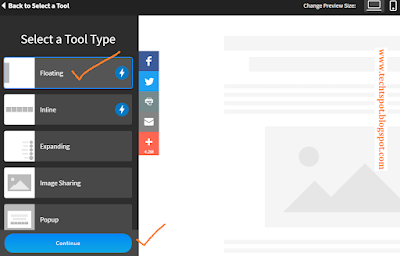
1: First we login to Addthis website and click the Analytics menu then click the Website Tools option, now here I click to Add a New Tool + option.
Step
4: Now we click the Selected by You option and add other social media share buttons then we click Activate Tool button.
Step 6: Now we click the Theme option then we click customize dropdown button and select the Edit HTML option.
Step 7: Here we click anywhere in the code and press the CTRL+F button and then find the "</body>" tag now we paste the Addthis code above the </body> tag and click the Save button.
Step 8: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I enabling Floating Social Media buttons, if you are thinking to set up a Floating Social Media button in your blog then first look at the Social buttons how it looks like in the demo blog.
Read More:-
How to Add Facebook Fan Page to Blogger blog
How to Add Pinterest Board widget to Blogger blog
How to add Instagram Button to Blogger blog
Add YouTube Subscribe Button on Blogger blog
I hope you enjoy this Post. If any problem comment it.
How to Add Facebook Fan Page to Blogger blog
How to Add Pinterest Board widget to Blogger blog
How to add Instagram Button to Blogger blog
Add YouTube Subscribe Button on Blogger blog
I hope you enjoy this Post. If any problem comment it.










nice post
ReplyDeletethanks for comment :)
Deleteit really help me lot https://guest-posting.blogspot.com
ReplyDeletenice post
ReplyDeletethanks for comment :)
DeleteThe information you have posted is very useful. The sites you have referred was good. Thanks for sharing this: Shane Perry Marketing
ReplyDeletethanks for comment :)
Deletehuuuuh... What?
ReplyDeleteYou give NO explanations whatsoever about the code itself..
You don't even say where we should put the "Floating Social Media Code"!!!
OMG you're making me waste my time so much!!
What kind of tutorial is that????
Hello
Deletei think you don't read steps which given above how to add Floating Social Media :)
thanks for comment :)
ReplyDeleteHow to add floating share buttons in mobile template?? Please help me.
ReplyDeleteHello sir i recommend you to use addthis.com site for floating share buttons.
DeleteThanks for sharing this informative article. It works.
ReplyDeletethanks for comment :)
Delete