Hello friends welcome to the Techtspot blog, today I will show you how to make a table in a Blogger blog post with pictures.
What is Table?
According to the website or blog, the table is a data set for example you have a lot of information about your visitors like first name, last name, email address and you can arrange it in a table format.
Why we need to add a Table in the blog?
The table format is the best way to display the details of any products, services, specifications, review, information, and more like - when we are going to publish a post about any product review, specification, some versus content, and provide any information in tabular format then we create a table and show the content in the table format, but in the Blogger platform, there is no feature to adding a table, so here we create or make a Table in the Blogger blog using code, now let's start.
These are the Following Steps:-
Step
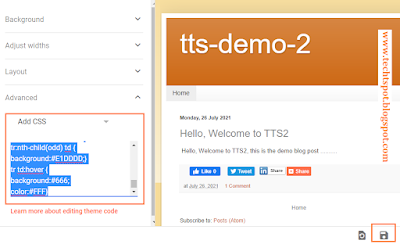
2: Here you see 4 drop-down buttons to the left side of the web page, now click the last Advanced drop-down button and click the other Page Text drop-down button.
Step
1: First go to the blogger blog dashboard and click the theme option, now click customize drop-down Orange button.
Step
4: Now paste the Table CSS code here and then click Save button.
table.table1 { color:#333; font-family:Helvetica,Arial,sans-serif; width:100%; border-spacing:1px; border-collapse:separate; padding:0 3px;} table.table1 td, table.table1 th { height:30px; transition:all .3s; text-align:center; width:auto;} table.table1 th { background:#B1B6AF; font-weight:700; border-radius: 5px;} table.table1 td { background:#FAFAFA;} table.table1 tr:nth-child(even) td { background:#F1F1F1;} table.table1 tr:nth-child(odd) td { background:#E1DDDD;} table.table1 tr td:hover { background:#666; color:#FFF}
Step
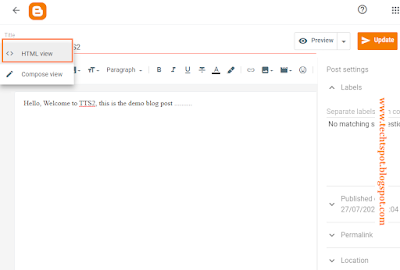
5: Now go to the Posts option and edit the post where you add table format.Step 6: Here you click the pencil icon which shows the top left side of the webpage and select the HTML view option.
Step 7: Now copy the Table HTML code and paste where you want to add a table format and in the table HTML code, you can change the heading and data according to your content then click the Update orange button for saving the changes.
<table class="table1">
<tbody>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
<th>Heading 3</th>
</tr>
<tr>
<td>Table A</td>
<td>Table B</td>
<td>Table C</td>
</tr>
<tr>
<td>Blogger</td>
<td>Wordpress</td>
<td>Joomla</td>
</tr>
<tr>
<td>CSS3</td>
<td>HTML5</td>
<td>Javascript</td>
</tr>
<tr>
<td>Sylesheet</td>
<td>Script</td>
<td>Coding</td>
</tr>
</tbody>
</table>
Step 8: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I make a table in the blog post, if you are thinking to make a table in your blog post then first look at the table how it looks like in my demo blog.
Read More:-
How to Create Sitemap Page in Blogger blog
How to Disable Comments Box on Blogger Posts
How to Create Free Website Using WordPress
How to Create Free Website Using Weebly
I hope you enjoy this Post. If any problem comment it.
How to Create Sitemap Page in Blogger blog
How to Disable Comments Box on Blogger Posts
How to Create Free Website Using WordPress
How to Create Free Website Using Weebly
I hope you enjoy this Post. If any problem comment it.










thanks
ReplyDeletethanks for comment :)
Deleteit really help me lot visit https://guest-posting.blogspot.com
ReplyDeletenice post
ReplyDeletethanks for comment :)
DeleteI Love tech tspot very nice
ReplyDeletethanks for comment :)
DeleteThanks You From Axomjobs
ReplyDeletethanks for comment :)
DeleteGenerally I used to do it using MS Word. But you have shown very nice way of creating table. But I want to know, Is there any effect to blogger If we add extra CSS code?
ReplyDeletethanks for comment :)
ReplyDeleteThanks for sharing this blog post.It's really helpful!!
ReplyDeletethanks for comment :)
ReplyDeleteWow! The most amazing blogspot-blog have ever seen on the net..i love this blog site..I will like to build my blog bilatechblog.blogspot.com like this
ReplyDeletethanks for comment :)
DeleteHello,
ReplyDeleteThanks for the post. Very useful.
Help me on this issue: How can I align the header vertically and horizontally?
hi
Deletehorizontally
https://kod4u.blogspot.com/2016/12/html-table-tag-with-colspan-example.html
vertically
https://kod4u.blogspot.com/2017/01/html-table-tag-with-rowspan-example.html
Maybe I explained it wrong.
DeleteI have a phrase with multiple words and I want it to be aligned horizontally at the beginning of the cell. It's possible?
See my blog: https://esp11i.blogspot.com/p/lista-de-blogues_22.html
On table "Endereço/Link do Blogue ou Website" I want align horizontally.
hi
Deletethis is not possible because your page size is fix when you maximize your blog page width maybe text will be automatically fix :)
Thank you very much. I'll fix my blog.
DeleteThanks a lot. It look very good and your explanation was good enough for a totally unknowledgeable person. Best,
ReplyDeletethanks for comment :)
DeleteThank you man!
ReplyDeletecheck my site: https://www.viteeeexam.com/
thanks for comment :)
Deletegreat post it helps me alot in building my own sawing website
ReplyDeletethanks for comment :)
DeleteVery nice post ...great
ReplyDeleteGreat post thank you so much
ReplyDeletethanks for comment :)
DeleteNice Tutorial Thanks
ReplyDeleteThanks for making me sure that tr & td is best option. I was trying to avoid use of tr & td
ReplyDeleteI guess Yes i just create a table on my post
DeleteThanks for comment :)
nice
ReplyDeleteThanks for comment
DeleteThank you. Brilliant!
ReplyDeleteHello,
ReplyDeleteHow I change font size in blogger post for mobile view...
Like your blog
Hello
DeleteYou can see the 4th step >>> you click the first option PAGE TEXT there you can adjust you font size :)
Well explained
ReplyDeleteThanks for comment :)
DeleteCool Stuffs
ReplyDeleteThanks for comment
Deletenice post , very informative
ReplyDeletethanks for your support :)
DeleteNICE POST
ReplyDeletethanks for comment :)
DeleteYour website is very good dear
ReplyDeletethanks for comment :)
DeleteThanks nice information
ReplyDeleteLearn Complete Free Blogging Course in hindi
thanks for comment :)
Deletethanks bro
ReplyDeletethanks for comment :)
DeleteTHANK YOU ADMIN JI, I LEARNED THAT HOW TO ADD RESPONSIVE TABLE IN BLOGGER POST YOUR ARTICLE IS VERY INFORMETIVE, I AM IMPRESS YOUR WEBSITE, I TOLD THESE WEBSITE MANY MY FRIENDS, LOVE YOU ADMIN JI
ReplyDeletethanks for comment :)
DeleteThis post is so helpfull.Keep updating with more informaion
ReplyDeleteBenefits of RPA
RPA Training
thanks for comment :)
DeleteThanks for sharing code to create responsive table in blogger, really helped.
ReplyDeletethanks for comment :)
Delete