Hello friends, welcome to the Techtspot blog, today I will show you how to add or create a Download Button for Blogger blog post with pictures.
Why we need to create a Download Button in the blog?
The download button or download link is the function in the blog or website and it allows users to copy the file into the local system using the internet, and here when we are starting a blog where we provide some software, movies, songs, images, and Android apps file to users then we use download button or download link option to enable to copy the file in their local machine (Phone, Tab, Laptop, Computer, etc.).
Here when we create a blog using the blogger platform and in the blogger post editor we only have a download link option but we cannot create a download button on this platform, so in this post, I give you the 5 ways to create a download button, you can say we create a simple or stylish download button, so user can download files just by hitting the download button.
5 ways to create a Download button:-
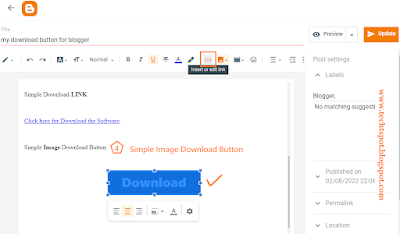
i) Simple Download button.
ii) Download button using the CSS.
iii) Simple Download Link.
iv) Image as a Download button.
Before creating the download button in the blog, first, we have to upload the data (software, apps, movies, songs, games, pdf, etc) to the data server (Google Drive, Dropbox, MediaFire, Mega) then we can create a download link and insert it into the blog post download button, now let's start.
These are the Following Steps:-
Step
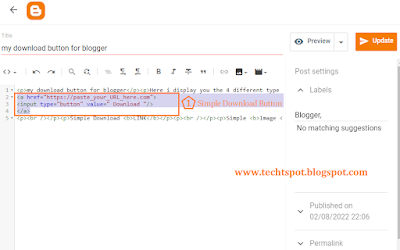
1: First > Simple Download button, go to the Blogger blog dashboard and select the post where you want to add the download button, here you click the Pencil icon which is the first Editor option, and then select HTML view.
Step 2: Here you go to the location where you want to add the download button and paste the below code in that location and change the URL with your file URL.
Simple Download button code:-
<a href="https://paste_your_URL_here.com">
<input type="button" value=" Download "/></a>
Step 3: Second > Download button using the CSS, go to the Blogger Theme option and click the Customise dropdown button then select Edit HTML option.
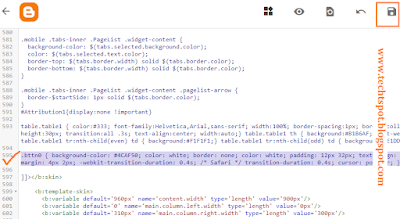
Step 4: Now click anywhere in the code and press the Ctrl+F button and find the "</b:skin>" code then create some space above the code and paste the given CSS code, at last click the Save button. You can also change the color of the download button replacing background-color code with these codes #4CAF50 (green), #008CBA; (blue), #f44336 (red), #555555 (black).Download button CSS code:-
.bttn0 { background-color: #4CAF50; color: white; border: none; color: white; padding: 12px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 15px; margin: 4px 2px; -webkit-transition-duration: 0.4s; /* Safari */ transition-duration: 0.4s; cursor: pointer; }
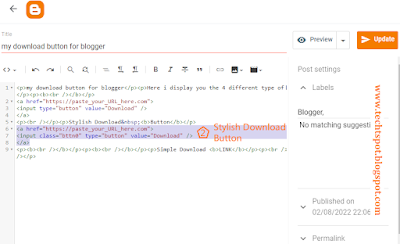
Step 5: Here again, go to the the post where you want to add download button and again go to the HTML view option and find out the location where you want to add the button and paste the given download code.Download button using the CSS:-
<a href="https://paste_your_URL_here.com">
<input class="bttn0" type="button" value=" Download "/></a>
Step 6: Third > Simple Download Link, now find out the place where you want to create a simple download link and select the keywords then click the insert or edit link option in the given post editor.
Step 7: Here new box appears middle of your device screen, in the first option your keyword, the second option your download URL, the third option checkbox like your link opens in the next window or you add the no-follow option and at last click the Apply button.
Step 8: Fourth > Image as a Download button, now we are creating an images download button, first we have to select the location where we want to display the image download button then click the image dropdown icon and select Upload from computer option but don't worry here I give you some image URLs so you have to select the last By URL option then you copy the image URL and paste it to the URL option then use it.Image as a Download button:-

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvlZTGtyBOEuohh2s6aLdY-9g_gehD6oWyUl92Q6czXPxipFFi4cIOuW67QNFiRF6x4-OLit-A-XjWc8pIpSpWOlo7s6DH3CVKbowFP6o2Xbns4ZZtQjlcUAtkfsJnA0uYCGfDH0PsXxFjblIgtOwDh4pw9d7DydC21mHLjubmSkgy4-s08Cpkl8gD/s220/5%20Image%20Download%20button%20techtspot.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL3KD20rkGYjuOJrknzdcHXMOp9ag6nFaOk7tW4YAQNQNsXtOikoz9CwnzftmvNmregtCrWukHyUGugCOv0mTo7sMi32DZQi3uO0A_yyw7CCt-g9SC62jL3aw4SpOCO0wa6H1OnGXx0HbEa4-pMTDXF5zM4t-1isjQ3Mfj_UjgWzxENrw3_wsrHHEN/s220/4%20Image%20Download%20button%20techtspot.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMFFwyH9CjWdu-sMezhP_MWRrF_axx1KrH9iRAYQH7p0dlxHhCNSq8WIjzS7Abhi1PxqO9aazof6cR8dTAbKcAdo2-RbydZZEYIwda0VXsu0Ek0BSFMgriPEJwN15l4PbtJsxlBvRP0pBofvl7cHZDkm86R6xdi9Es9_kl29iqR-OIuYVqcV3uJXkg/s220/3%20Image%20Download%20button%20techtspot.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgazatDPTpWeCGp-_mH_sRZOA69KU510w1662E7K0VnRdg5ZtRRYmBU144xYmVQfwhNCZXutTgsFfaUYf3jB9PqXGzS6qOHD1GxA5hOvF27wcyEzY2M3_ewhxAR0QI1JnwserjVUYHnm08C41Za_99DMGpK8ai_-5WIoJI8ep34XoDfK72sbOSFhLYt/s220/2%20Image%20Download%20button%20techtspot.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZCTeyb1z1ZP8OmpgJB-lmPoCpOVjpXnCLwt2WfvRLyJZh4yvvNxiXWSf6H8HrOx_I4sKBHGPaamGVa2MUGtMD1xbskS_1FsXvH5Jupyty2frzbFLV_ok0f3424BAEk0TMNnxkWo9v8qj6OFOVYKxId58GY1Eci-7gN9x4H7JSki2SvGHh3xes_y8n/s220/1%20Image%20Download%20button%20techtspot.png
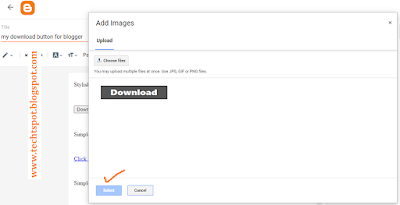
Step 9: Here I just click the Choose files option to upload the download image and then click the Select button to use it in the blog post.
Step 10: Now we just click the image and click the insert or edit link option that is located middle of the post editor options.
Step 11: Here a box appears middle of your device screen, in the first option, you just replace the URL with your download file URL and at last, we can click the apply button.
Step 12: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I enable all the download button options, if you are thinking to add a download button in your blog post then first look at these buttons how it looks like in my demo blog.
Read More:-
How to Create a Static Home Page in Blogger blog
Add Social Media Buttons widget to Blogger blog
How to Add Google Analytics Tool to Blogger blog
How to Protect your Blog Content from Copying
I hope you enjoy this Post. If any problem comment it.














thanks sooooooo much. it's esy and it works!
ReplyDeletedownload batten
ReplyDeleteThanx Dear its working ..
ReplyDeleteu konw about share video on blogger click an play ..
i share link but not play video in blogger ..
hello
Deleteuse video embed code for blogger
Excellent. It works. I am a new blogger. can you share this template with me, coz I just liked the way you made it. If it is a free template, just share it with me. thanks
ReplyDeletehello sir this blogger template is paid but you can design your blogger template just like this template if you learn about how to design template visit https://goo.gl/AbYgqP link. thankss......
Deletevisit click the link for design the blogger template free
DeleteThanks bro
ReplyDeleteVisit here im gonna do
thiz
www.hypergamesmart.blogspot.com
thanks bro...
Deletethanksss
ReplyDeletesuperb post sir it work
ReplyDeleteThanks a lot for the article i am helped
ReplyDeletewhere to add the target="_blank" to make it open in a new page??
ReplyDeleteSir please reply, how do i make the button open to a new tab/page??
DeleteSorry for late sir :)
DeleteHere your code EX- < a href="url" target="_blank" > click < /a >
Thanx Dear its working ..
ReplyDeletethanks for comment :)
Deletehi friends, once check on my blog's download button
ReplyDeletehttps://newyummyblog.blogspot.in
really helpfull man
ReplyDeleteenjoyed it great to see your post i did not find any best methos but you told me thanks bro
ReplyDeletethanks sir. i have question.
ReplyDeletehow can we add download button only for images and pdf files.
Hello sir
Deleteif you provide PDF files and Images Files in your site or blog and you want to add download button on them then visit this link to Upload Files For Download
sir pls send html code for downloading blogger videos,,,
ReplyDeletehow can i add gagget for download my blogger videos
ReplyDeleteHello which method you use to upload blogger videos ?
DeleteAmazing brother God bless you.
ReplyDeleteVisit me at
www.maybemovies.tk
thanks for comment :)
DeleteI am a new blogger. can you share this template with me, coz I just liked the way you made it. If it is a free template, just share it with me.
ReplyDeletesorry it not free but you can make it just see my blogger design tab thanks :)
Deletebhot hi accha jankri shre kiya haia apne
ReplyDeleteThanks for Comment :)
DeleteBro.. How did you get adsense for blogspot.Com,it is easy to get? Plz reply
ReplyDeleteYes it is easy but in India and China the blog and website old at lest 6 month with unique content
DeleteThanks
Thanks the tricks is working in my blog
ReplyDeleteThanks for comment :)
DeleteAnand Singh Rawat,
ReplyDeleteThanks for the nice information you shared. Thumbs Up bro!
Thanks for Comment :)
DeleteHow to add animated button in my blog?
ReplyDeleteHello
DeleteIn post footer there are READ More option and the first link is add animated button in Blogger blog
thanks
Hi
ReplyDeleteHello
Deletehow i can help you ??
I really like it when individuals come together and share thoughts. Great blog, continue the good work!
ReplyDeleteMobile Recharge & Cashback App
Thank you so much bro...
ReplyDeletethanks for comment :)
DeleteGreat Post & thanks for sharing information. Get wide list of latest HTML Jobs in Pune in top MNC with handsome salary offers.
ReplyDeletethanks for comment :)
DeleteThat's very nice and easy way.... Thanks.
ReplyDeletethanks for comment :)
DeleteHeelo
ReplyDeletehello, how can i help you ??
Deletethank you very much for this amazing article it help me a lot to create a download button for my blogger post
ReplyDeletethanks for comment :)
DeleteKeepup good work best of luck from Freecoursesite
ReplyDeletethanks for comment :)
Deleteyou want to change background into something awesome with Remove Image Background Make transparent background app.
ReplyDeletethanks for comment :)
Delete