Hello friends welcome to the Techtspot blog, today I will show you how to insert or add a random post widget in the Blogger blog with pictures.
What is a Random post widget?
Random post widget or gadget help a Blogger blog to show some random posts in our blog and it is very useful for displaying some random posts for increasing page-views, Here I give you random post widget code with thumbnail, without thumbnail and horizontal view with thumbnail and select the code which is more suitable for your blog.
Why we need to add a Random post widget to the blog?
Here the Blogger has a popular posts gadget feature but if you want to show some old random posts for our visitors in the blog then the blogger doesn't have any gadget or widget like that, by default in the blogger we have no choice of Random Posts gadgets, using the random post widget it help in blog design and it gives more posts choices to the visitors and they can easily select the random posts which they like and you can earn some extra page-view, so let start the process to add random post to blogger blog, now let's start.
These are the Following Steps:-
Step 1: Go to the Blogger blog dashboard and select the layout option then here find out the place where you add the gadget and click the Add a Gadget link.
Step 3: Here we select the random post gadget first then we copy the code which we like and paste it in the content area and click the Save button.
Read More:-
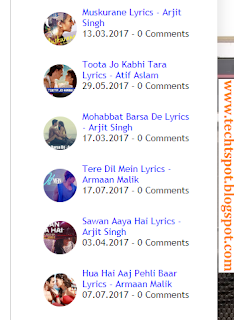
Random Posts with thumbnail:-
<style>
#bo-random-posts img{background:#fff;height:50px;float:left;width:50px;margin:5px 5px 0px 0px;-webkit-border-radius:50%;border-radius:50%;-moz-border-radius:50%;padding:3px;}
#bo-random-posts img:hover{opacity: 0.5;filter: alpha(opacity=50);}
ul#bo-random-posts {list-style-type: none;background-image: url("");background-repeat: no-repeat;}
#bo-random-posts li {margin: 10px 0;}
#bo-random-posts li a{padding: 5px 0;text-decoration: none;}
.bo-random-summary {display: block;}</style>
<ul id='bo-random-posts'><script>
var borp_number = 5;
var borp_details = 'yes';
var borp_chars = 60;
var borp_details2 = 'no';
var borp_comments = 'Comments';
var borp_commentsd = 'Comments Disabled';
var borp_current = [];
var total_randomposts = 0;
var borp_current = new Array(borp_number);
function randomposts(json) { total_randomposts = json.feed.openSearch$totalResults.$t}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue(){for(var r=0;r<borp_number;r++){for(var n=!1,o=get_random(),t=0;t<borp_current.length;t++)if(borp_current[t]==o){n=!0;break}n?r--:borp_current[r]=o}}function get_random(){return 1+Math.round(Math.random()*(total_randomposts-1))}
</script><script>function random_posts(t){for(var e=0;e<borp_number;e++){var r=t.feed.entry[e],s=r.title.$t;if("content"in r)i=r.content.$t;else if("summary"in r)i=r.summary.$t;else var i="";if((i=i.replace(/<[^>]*>/g,"")).length<borp_chars)var a=i;else{var n=(i=i.substring(0,borp_chars)).lastIndexOf(" ");a=i.substring(0,n)+"…"}for(var o=0;o<r.link.length;o++){if("thr$total"in r)var l=r.thr$total.$t+" "+borp_comments;else l=borp_commentsd;if("alternate"==r.link[o].rel){var m=r.link[o].href,c=r.published.$t;if("media$thumbnail"in r)var u=r.media$thumbnail.url;else u="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCI6j9XXQu3iobCQZ4BWt3fgY589uwbNhEOOuNNMaeZ5PTlHsS5OpnNzNPQ4S9yaQixykSM8X5PHK0-8GwfWhM9NxmrfzMPSakwaFuUyCdsZmHZowVVEgRldFMpXuGGEAeWwQrA909gsO0/s1600/no_thumb.png"}}document.write("<li>"),document.write('<img alt="'+s+'" src="'+u+'"/>'),document.write('<div><a href="'+m+'" rel="nofollow">'+s+"</a></div>"),"yes"==borp_details&&document.write("<span>"+c.substring(8,10)+"."+c.substring(5,7)+"."+c.substring(0,4)+" - "+l),"yes"==borp_details2&&document.write('<span class="random-summary">'+a),document.write('<div style="clear:both"></div></li>')}}getvalue();for(var i=0;i<borp_number;i++)document.write('<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index='+borp_current[i]+'&max-results=1&callback=random_posts"><\/script>');</script></ul><div style="font-size: 10px; float: right;"><a href="https://techtspot.blogspot.com/2018/09/how-to-add-random-post-in-blogger.html" rel="nofollow">Random Posts Widget</a></div>
Random Posts without thumbnail:-
<style>#bo-rp-box{float:left;margin-bottom:10px;margin-top:0px;}
#bo-rp-box ul{margin:0px;float:left;margin-left:20px;padding:0px;}
#bo-rp-box li{vertical-align:middle;list-style:disc outside url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpbTy4Bw5zG2waP9g4KTiMYZb58QPB9OuubN0gitqurPrrrJr2d5nbEnh8RkkZiHBtVULvbMqtSHtsYJ56RbT7uv7sbRnxy0zGzt04bWAMloH-B2ZGUJ8ac4L4PEQvcowFqyILiLlJVj1o/s1600/b1.png"); margin-bottom:0;width:auto;margin-top:0;padding:10px 0;}
#bo-rp-box a{color:#0F0F0F;text-decoration:none;font-size:14px}
#bo-rp-box a:visited {text-decoration: none;color:blue;}
#bo-rp-box a:hover{color:blue}</style><script>
function rp_results_label(r){for(var e=0;e<r.feed.entry.length;e++){var l=r.feed.entry[e];rpTitles[rpTitlesNumb]=l.title.$t;for(var t=0;t<l.link.length;t++)if("alternate"==l.link[t].rel){rpUrls[rpTitlesNumb]=l.link[t].href,rpTitlesNumb++;break}}}function removeRandomDuplicate(){for(var r=new Array(0),e=new Array(0),l=0;l<rpUrls.length;l++)contains(r,rpUrls[l])||(r.length+=1,r[r.length-1]=rpUrls[l],e.length+=1,e[e.length-1]=rpTitles[l]);rpTitles=e,rpUrls=r}function contains(r,e){for(var l=0;l<r.length;l++)if(r[l]==e)return!0;return!1}function showRandomLabels(){for(e=0;e<rpUrls.length;e++)rpUrls[e]==currentposturl&&(rpUrls.splice(e,1),rpTitles.splice(e,1));var r=Math.floor((rpTitles.length-1)*Math.random()),e=0;for(rpTitles.length>1&&document.write("<ul>");e<rpTitles.length&&e<20&&e<maxresults;)document.write('<li><a href="'+rpUrls[r]+'">'+rpTitles[r]+"</a></li>"),r<rpTitles.length-1?r++:r=0,e++;document.write("</ul>")}var rpTitles=new Array,rpTitlesNumb=0,rpUrls=new Array;
</script><div id="bo-rp-box"><script src="/feeds/posts/default?alt=json-in-script&callback=rp_results_label&max-results=10"></script>
<script>var currentposturl="";var maxresults=10;removeRandomDuplicate(); showRandomLabels();</script></div><div style="font-size: 10px; float: right;"><a href="https://techtspot.blogspot.com/2018/09/how-to-add-random-post-in-blogger.html" rel="nofollow">Random Posts Widget</a></div>
<style type="text/css"> #random-posts li{width:125px;height:150px;margin-right:12px;float:left;list-style:none;position:relative} #random-posts li:last-child{margin-right:0} #random-posts li img{width:125px;height:150px} #random-posts li img a{border:#333 solid 2px}; #random-posts li .isinyako{position:absolute;width:250px;top:-150px;z-index:2;background-color:#F0F0F0;padding:5px;font-size:90%;border-bottom:2px solid black;transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-moz-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-webkit-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-o-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;visibility:hidden;opacity:0} #random-posts li:last-child .isinyako{right:0} #random-posts li:hover .isinyako{top:-40px;opacity:1;visibility:visible} .isinyako span{font-size:90%;color:#B30B0B} .isinyako p{font-size:90%;} </style><ul id='random-posts'><script type='text/javascript'>var randomposts_number = 5;var randomposts_chars = 50;var randomposts_details = 'no';randomposts_details2 = 'no';var randomposts_comments = 'Comments';var randomposts_commentsd = 'Comments Disabled';var randomposts_current = [];var total_randomposts = 0;var randomposts_current = new Array(randomposts_number);function randomposts(json) {
total_randomposts = json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');function getvalue(){for(var a=0;a<randomposts_number;a++){for(var b=!1,c=get_random(),d=0;d<randomposts_current.length;d++)if(randomposts_current[d]==c){b=!0;break}b?a--:randomposts_current[a]=c}}function get_random(){var a=1+Math.round(Math.random()*(total_randomposts-1));return a}</script><script type='text/javascript'>
function random_posts(a){for(var b=0;b<randomposts_number;b++){var c=a.feed.entry[b],d=c.title.$t;if("content"in c)var e=c.content.$t;else if("summary"in c)var e=c.summary.$t;else var e="";if(e=e.replace(/<[^>]*>/g,""),e.length<randomposts_chars)var f=e;else{e=e.substring(0,randomposts_chars);var g=e.lastIndexOf(" ");f=e.substring(0,g)+"…"}for(var h=0;h<c.link.length;h++){if("thr$total"in c)var i=c.thr$total.$t+" "+randomposts_comments;else i=randomposts_commentsd;if("alternate"==c.link[h].rel){var j=c.link[h].href,k=c.published.$t;if("media$thumbnail"in c)var l=c.media$thumbnail.url;else l="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFjp2c1QrBt43EiVuhZr8JkiHblKLON_h302tIfUVhocDI4zTZ5SqBcra82jFuifIRTXLIbJXD8xpxt2J-aYPV_Gb5xMJymvBSwakH6P0osfDzLz-8BEYzVTZWq2nsNpLNmq-T4LJ7ZZE/s1600/no_thumb.png"}}document.write("<li>"),document.write('<img alt="'+d+'" src="'+l+'"/>'),document.write('<div class="random-title"><a href="'+j+'" rel="nofollow">'+d+"</a></div>"),"yes"==randomposts_details&&document.write('<span class="random-details">'+k.substring(8,10)+"."+k.substring(5,7)+"."+k.substring(0,4)+" - "+i)+"</span>","yes"==randomposts_details2&&document.write('<span class="random-summary">'+f)+"</span>",document.write('<div style="clear:both"></div></li>')}}getvalue();
for (var i = 0; i < randomposts_number; i++) {document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')};</script></ul><div style="font-size: 10px; float: right;"><br/><br/><a href="https://techtspot.blogspot.com/2018/09/how-to-add-random-post-in-blogger.html" rel="nofollow">Random Posts Widget</a></div>
Here you want to edit the posts numbers in the random post gadget, you just replace the blue code number.
Step 4: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I enable Random Post and Horizontal Random Post widget in the blog, above I give you the 3 random post widget options with thumbnail, without thumbnail, and horizontal posts with thumbnail, now select the gadget or widget code according to your blog design and apply in your blog but if you want to see how the Random Post look like then visit the Demo blog.
Read More:-
Add Popular Posts widget in Blogger blog
How to Schedule Post on Blogger blog
How to Use Permalink in Blogger blog
How to Create A Menu Bar in Blogger blog
I hope you enjoy this Post. If any problem comment it.
How to Schedule Post on Blogger blog
How to Use Permalink in Blogger blog
How to Create A Menu Bar in Blogger blog
I hope you enjoy this Post. If any problem comment it.









So much good in here, logically presented.surely it helps to newbie blogger.
ReplyDeleteThanks For Comment :)
DeleteAlways grateful for all your post...God bless you
ReplyDeleteThanks for Comment :)
DeleteNice Blog !!! Click Here To Visit My Site And see the latest
ReplyDeletePOSTS thanks ....
Thanks for the comment :)
DeleteNice details thanks for sharing with us. Also get details about lightbox website
ReplyDeletethanks for comment :)
DeleteThanks for sharing...!
ReplyDeletethanks for comment :)
DeleteThanks for sharing such beautifull information with us,, i have a some related funny wifi neams Best Telegrum Group Link
Deletethanks for comment :)
DeleteNice details thanks for sharing with us. Also get details about pop ups design.
ReplyDeletepop ups templates
pop ups design
pop ups examples
thanks for comment :)
Deletehelpful post
ReplyDeletethanks for comment :)
DeleteVery Informational Blog
ReplyDeleteThanks I like this , just implemented on efeedsng.info and it works
ReplyDeletethanks for comment :)
Delete