What is the Recent Post widget?
The recent post widget helps our blog to display the recently published post, using this widget our blog visitors visit our recent post with just a single click and they know the newly publish posts with the category we published recently.
Why we need to add the Recent Post widget to the blog?
We know mostly our visitors visit our blog post or pages from the search engine and when they look at the recent posts, it's very obvious if they like and visit the recent post as well, using this widget we easily increase our page-view in the recently published posts and here when we make a website using Blogger.
Now when we add a static home page on Blogger blog home and then we add a recent post widget to help our website visitors to see what type of activity we performing in our blog if they like they visit our posts, and using recent posts gadget they look the newly published posts and to the visitor point of you they are not required to visiting our blog home page to check what we publish, now let's start.
These are the Following Steps:-
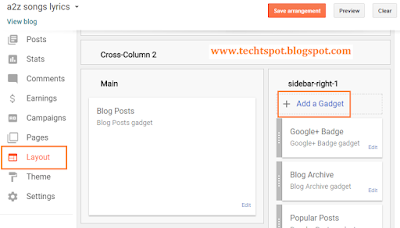
Step 1: Go to the Blogger blog dashboard and click the layout option then here find out the place where you add the gadget and click the Add a Gadget link.
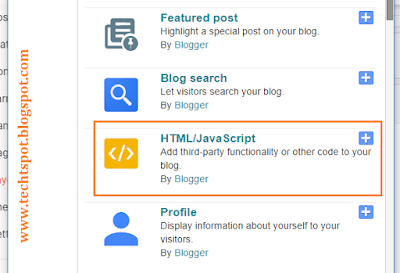
Step 3: Now in the gadget we paste the code which we like in the content area and click the Save button.
<style type="text/css">img.recent-post-thumbnail{float:right;height:50px;width:50px;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff}
ul.recent-posts-wrap {background: #fff;list-style-type: none; margin: 5px 0px 5px 0px; padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;}
ul.recent-posts-wrap li:nth-child(1n+0) {background: #FCD092; width: 94%}
ul.recent-posts-wrap li:nth-child(2n+0) {background: #FFE0B4; width: 94%}
ul.recent-posts-wrap li:nth-child(3n+0) {background: #FFF59E; width: 94%;}
ul.recent-posts-wrap li:nth-child(4n+0) {background: #E1EFA0; width: 94%;}
ul.recent-posts-wrap li:nth-child(5n+0) {background: #B1DAEF; width: 94%;}
ul.recent-posts-wrap li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;}
.recent-posts-wrap a { text-decoration:none; }
.recent-posts-wrap a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;font-weight: bold;color: #444;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #222;}
.recent-posts-details {padding: 5px 0px 5px; }</style>
<script type="text/javascript">function showrpwiththumbs(t){document.write('<ul class="recent-posts-wrap">');for(var e=0;e<posts_number;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfzTt5rnql5IvKdbmPPzhVhAWHSVCNitOo7MeJu_9b_R7sIJ_uXChcZ3-0SXLAKyZoMlmS09sVNbzIVe9i_2aFQgDPqYGPvW6E8xZiv-Q1bBO8fDNy40jc2jxLOeXZFmyTlNVQuP5VJuYd/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpostswiththumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumbnail" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==insidereadmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcomments&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script><script type="text/javascript">
var posts_number = 5;
var showpostswiththumbs = true;
var insidereadmorelink = true;
var showcomments = false;
var posts_date = true;
var post_summary = true;
var summary_chars = 70;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrpwiththumbs"></script><noscript>Your browser does not support JavaScript!</noscript><link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' /><div style="font-size: 10px; float: right;"><a href="https://techtspot.blogspot.com/2018/10/add-recent-post-widget-for-blogger.html" rel="nofollow">Recent Posts Widget</a></div>
<script type="text/javascript"> function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfzTt5rnql5IvKdbmPPzhVhAWHSVCNitOo7MeJu_9b_R7sIJ_uXChcZ3-0SXLAKyZoMlmS09sVNbzIVe9i_2aFQgDPqYGPvW6E8xZiv-Q1bBO8fDNy40jc2jxLOeXZFmyTlNVQuP5VJuYd/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")} </script> <script type="text/javascript"> var posts_no = 5; var showpoststhumbs = true; var readmorelink = true; var showcommentslink = false; var posts_date = true; var post_summary = true; var summary_chars = 70;</script>
<script src="https://a2z-songs-lyrics.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href=" " rel="nofollow"> </a> <noscript>Your browser does not support JavaScript!</noscript> <link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' /> <style type="text/css"> img.recent-post-thumb{width:50px;height:50px;float:right;margin:5px -5px 0px 0px;-webkit-border-radius:50%;- moz-border-radius: 0em 0; border-radius:10%;padding:5px;background: #fff} ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;margin: 5px 0px 5px 0px;} ul.recent-posts-container li:nth-child(1n+0) {background: #fff; width: 100%} ul.recent-posts-container li:nth-child(2n+0) {background: #fff; width: 100%} ul.recent-posts-container li:nth-child(3n+0) {background: #fff ; width: 100%;} ul.recent-posts-container li:nth-child(4n+0) {background: #fff; width: 100%;} ul.recent-posts-container li:nth-child(5n+0) {background: #fff ; width: 100%;} ul.recent-posts-container li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;} .recent-posts-container a { text-decoration:none; } .recent-posts-container a:hover { color: #222;} .post-date {color:#e0c0c6; font-size: 11px; } .recent-post-title a {font-size: 14px;color: #444; font-weight: bold;} .recent-post-title {padding: 6px 0px;} .recent-posts-details a{ color: #222;} .recent-posts-details {padding: 5px 0px 5px; }</style><div style="font-size: 10px; float: right;"><a href="https://techtspot.blogspot.com/2018/10/add-recent-post-widget-for-blogger.html" rel="nofollow">Recent Posts Widget</a></div>
Now you can easily edit the above codes just look at the Red text in a code which means you can change the number of displaying a post in recent posts gadget and 2nd code you see the Blue text in the code you just replace the blue text with your website or blog URL.
Step 4: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
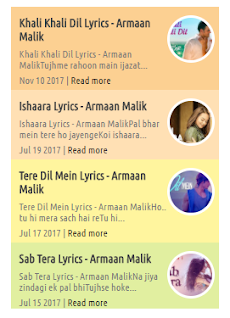
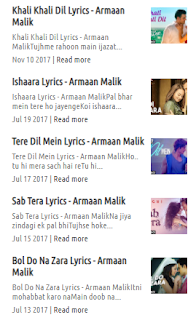
Above I give you my demo blog link, where I enabling Recent Post widget to my blog, here I give you the 2 beautiful & stylish recent post widget option, now select the recent post according to your blog or which suit your blog design.
Read More:-
How to Add Custom Robots.txt File in Blogger blog
How to Insert Code Block in Blogger blog Post
How to Disable Right Click on Blogger blog Images
I hope you enjoy this Post. If any problem comment it.
How to Insert Code Block in Blogger blog Post
How to Disable Right Click on Blogger blog Images
I hope you enjoy this Post. If any problem comment it.








It works but didnt fetched contents from the blog as expected.
ReplyDelete