Hello friends welcome to the Techtspot blog, today I will show you how to insert or add a Code box or Copy Area in a Blogger blog post with pictures.
Why we need to add Code Box to the blog post?
A code box is a special area where the language code appears and we can easily copy the code, when we are running a blog where we provide language code like Java, C++, Python, etc.. then we are using the code box option to provide the code for the users and without a code box, it is difficult to copy the code.
When we are describing the computer language and code then we put the code in the content, so it is very difficult to copy the code because we know we can copy the code along with the content and when we apply the code box in the code then any user can easily copy the code, here we can also use this to highlight some content in our blog post.
In this post, I give you 2 types of Code box styles the first one is you need to apply CSS code in your blog theme and use it in your post and the second one is you can use it directly in your post, now let's start.
These are the Following Steps:-
Step
1: First Code box style, go to the blogger blog dashboard and click the Theme option, now click the customize dropdown button and select the Edit HTML option.
Step
2: Now we click anywhere in the code and press the Ctrl+F button and find out the "]]></b:skin>" code then make some space above the code and paste the Code box CSS code, at last click the Save button.Code Box CSS Code [With Scroll]:-
.code { background:#f5f8fa; background-repeat:no-repeat; border: solid #5C7B90; border-width: 1px 1px 1px 20px; color: #000000; font: 13px 'Courier New', Courier, monospace; line-height: 16px; margin: 10px 0 10px 10px; max-height: 200px; min-height: 16px; overflow: auto; padding: 28px 10px 10px; width: 90%; }
.code:hover { background-repeat:no-repeat; }
Code Box CSS Code [Without Scroll]:-
.code { background:#f5f8fa; background-repeat:no-repeat; border: solid #5C7B90; border-width: 1px 1px 1px 20px; color: #000000; font: 13px 'Courier New', Courier, monospace; line-height: 16px; margin: 10px 0 10px 10px; min-height: 16px; overflow: auto; padding: 28px 10px 10px; width: 90%; }
.code:hover { background-repeat:no-repeat; }
Step
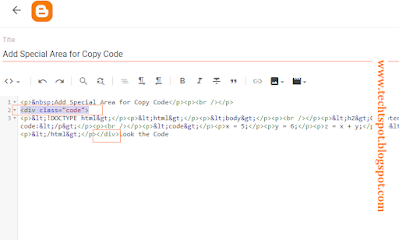
3: Here go to the Posts option and select your post where you want to add a Code box but first, you have to paste your code in the compose view option then click the first Pencil menu option and select the HTML view option.
Step
4: Now find out the first and last code line here and make some space then paste the starting and ending II code (applying code) and at last click the publish button.Code Box Applying Code:-
<div class="code">
Your Content or Code Here
</div>
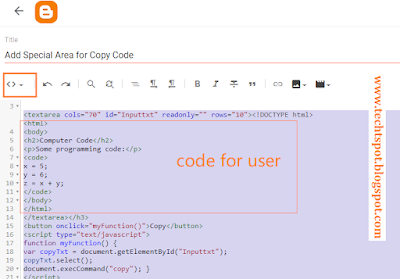
Step 5: Second Code box style, in this option, you don't worry about the CSS code and finding starting and ending points of your code, now go to the post where you want to add the special area for copy code or code box then click the first pencil icon and select HTML view.
Now find the paragraph end where you want to add your code but first, add your code or content to the given Code box code then paste the complete code to the paragraph end, and at last click the publish button.Simple Code Box Style Code:-
<textarea rows="5" cols="60" id="Inputtxt" readonly="">
Your Content or Code Here
</textarea><br/>
<button onclick="myFunction()">Copy</button>
<script type="text/javascript">
function myFunction() {
var copyTxt = document.getElementById("Inputtxt");
copyTxt.select();
document.execCommand("copy"); }
</script>
Step 6: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I enable the Code box option if you are thinking to set up a Code box option in your blog then first look at the option how it looks like in my demo blog.
Read More:-
How to Create Favicon to Blogger blog
Add Direct Download Link in Blogger blog post
How to Backup Blogger Template Theme
Add Social Media Buttons Widget to Blogger blog
I hope you enjoy this Post. If any problem comment it.
How to Create Favicon to Blogger blog
Add Direct Download Link in Blogger blog post
How to Backup Blogger Template Theme
Add Social Media Buttons Widget to Blogger blog
I hope you enjoy this Post. If any problem comment it.








this is cool post thanks
ReplyDeleteAmazing post and video bro u r superb
ReplyDeletethanks sooooooo much. it's esy and it works!
ReplyDeleteThanks man, you are great!
ReplyDeleteAmazing post
ReplyDeleteThank you!
ReplyDeletegreat i applied on My Site thanks ....
ReplyDeletethanks for comment
DeleteWow. great tricks. Thanks for Helping
ReplyDeleteI have many more.
thanks for comment :)
DeleteGood your post
ReplyDeletehttp://www.dollar-guru.com/2018/03/How-to-Make-Faucet-Website.html?m=1
Sir When I Past My Code and check so there is no codding its how website view its mean my code will run
ReplyDeletehi there
Deleteyou check the code is working on site. if code not work again paste and apply on you site.
Same problem on my website not working this code
DeletePlease send me your website name and mostly this code proper work on blogger blog :)
Deletethanks
nice code bro keep it up all post are nice follow my blog to learn php and wordpress www.gajabwap.blogspot.in
ReplyDeletethanks for comment :)
DeleteThank you for this tutorial on adding code box to blogger. It's working for me. I prefer non-scroll option for code box. Keep blogging!
ReplyDeletethanks for comment :)
DeleteHey thanks for sharing. I have something interesting for you just click on it! Affizoo.blogspot.com
ReplyDeletethanks for comment :)
DeleteGreat Article on Blog design Css And Html Tutorials and Premium Blogger Themes Free Download Blog Name :- TheForyou
ReplyDeleteBlog Url :- https://www.theforyou.xyz/
thanks for comment :)
Delete