Hello friends welcome to the Techtspot blog, today I will show you how to insert or add the Back To Top button to the Blogger blog with pictures.
Why we need to add the Back To Top Button to the blog?
The back to top button is an option, it helps our visitors to go from blog footer to blog header with a single click and without scrolling button, by default the blogger platform has no back to top button option, so users are using the manual scroll button to move the blog posts up and down.
When we publish lots of long posts and display more posts on the blogger blog home page then we use the scroll button and reach the bottom and top of the blog, but using the scroll button is a lengthy process, now we use the Back to Top button, whenever we click the button we reach to the top of the blog and blog post header section.
In this post I give you the animated back-to-top button code when you add it to your blog, it will be displayed animatedly and you can also change your button style easily, now let's start.
These are the Following Steps:-
Step
1: First open the blogger blog dashboard and click the Layout option, now you have to select a place where you want to add the Back to Top button, here I select the footer section and click the Add a Gadget link.
Step
2: Now a new window appears in the middle of the device screen and I select the HTML/JavaScript option.
Step
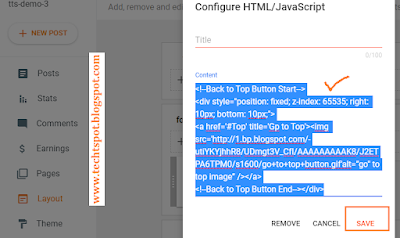
3: Here we paste the Back to Top button code in the Content area and at last, I click the Save button.
Back To Top Button Code:-
<!--Back to Top Button Start--><div style="position: fixed; z-index: 65535; right: 10px; bottom: 10px;"><a href='#Top' title='Gp to Top'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXCxKHYEY1wg-DANiG77sCmYvEdOnfuCuBqywkaq2cZ1Z7J6KHYGY4sIYFbNdEmxIxJQ9tkbTGmUjsRC3hPdFpd_KTnzOJtXtD4yfMkN9UGCdORMogvDOTVvVVuuk7sUTximMlxfGVKT0/s1600/go+to+top+button.gif'alt=”go" to top image” /></a><!--Back to Top Button End-->
Step
4: Now open the Blogger blog to check the results and mostly the Back to Top button will see you on the blog right-side.
Here you will see some Back to Top button styles and just copy the code which you like most and replace it with the RED URL in the main code then paste it in the Content area and again click the Save button then visit your blog to see the changes.
https://blogger.googleusercontent.com/img/a/AVvXsEgbvdzkWundCsQCyruw_fDEfv9DWek9prW4bzSar4gjoeo2SWZSOn7baJT73AHH9_4RNnk_Mk8KuEJQbPag7tuxNTybad-QgZu6Abfjh3Q2MlqY8P8Rrorrr6jlh3Fz3TriRJ3ZlNhZeZ2VJTMpXmt-tL5fF-m5OfjwARkhXOqP1ICXQm0qnDgYCwU0=s30
https://blogger.googleusercontent.com/img/a/AVvXsEhEaFsOEbVLAULAgU_RqKTYRzhngcWwytSgtFBTooX-xDW1JI6LjSXKOtEwyLkTqTgCMNThuvUiH2IYEJTT6UaZDmVeOOSZSNASZ3RSjAVZ_AJdaYDfl1aO64UUyp680ti1IpuwI-8S9WgrcOEOKgw8kqAzWJec3ystZ56NozdodT85MYlNG0vg_jhj=s30
https://blogger.googleusercontent.com/img/a/AVvXsEg2KeZOxdZlBMewX0PKruivaORYLrI_KrujnXLoBmW_UI8kyNGWeEU6GCUUJUg85EAsRPMPQKA6XuiBYIKeN9ATqClIiGG7MPLBLtDY_Up7beBzViiC0MU5kGcBEMaHhzJQkW7lku_zHU0xOkE94IT7MkFq5fY1WtMxjN4DE8BkZfhFA6cngzR-9Q2l=s30
https://blogger.googleusercontent.com/img/a/AVvXsEgukX2N7xXB9-F_kj4Ner1aA7cR_vz6SFrRO2pxQ6y6N93etgjbI2W38sVMMpkLQLi7olgen8G0wO1cRAOMCzpN9Z_bvXeevmW5eKlkC0W8mLXxhmiEmem1F3Do5mYyHuYP8_G5NYzJSKpk4bZa9W8GUK5Ye6B5AZ0nnTNXvloPAfSFyLKuuFwlaPaQ=s30
https://blogger.googleusercontent.com/img/a/AVvXsEhlG6Gh4dgQpkNml7Mu2_V6o3rSW94rkoaahhIb6EJHgZTQbZ-UK8IaLri8uuRccnOQPyheja8Umv526BQQA05HgCEoyfeMbi3pnxIh8HS-5Vwy5gFy03aMfriVTLLjBRN4VSCOhmzmOxRCzq5pTvzkQm-TZCwBuGSNEcd8F6qTl7WpBUPXE7oDMNGp=s30
https://blogger.googleusercontent.com/img/a/AVvXsEiuJlG3A1_5ce6W1KPlpkjX4BWxhdBFSadaWwYOYp4s_20sdjtCqrN4RKujpFP_Cfr4v83fXazQqfdpgW1h_Xba9GD5BoLjVLEu8zSumg3GwdfpQsrWmmqTVFesPmCHncovP82zwrrpR1-a1IikZFq9cPw-3HvmzYSLoF9vAUeLlcfi92-99lAz9N-E=s30
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I enable the Back To Top Button code, if you are thinking to set up a Back To Top Button in your blog then first look at the button how it looks like in my demo blog.
Read More:-
How to Add Stylish Search Box to Blogger blog
How to Add Stylish 404 Error Page to Blogger blog
How to Add Google Translate to Blogger blog
10 Tips to Optimize Blogger blog posts for SEO
I hope you enjoy this Post. If any problem comment it.
How to Add Stylish Search Box to Blogger blog
How to Add Stylish 404 Error Page to Blogger blog
How to Add Google Translate to Blogger blog
10 Tips to Optimize Blogger blog posts for SEO
I hope you enjoy this Post. If any problem comment it.






sir thanks for the trick. i have a problem. the address of my blog is interstingcontent.blogspot.com but sir when i copy paste it in my andriod phone to open my blog something else is appearing but it is opening from my laptop. please tell the reason
ReplyDeletethanks in advance
hi there when u open your blog in android phone then blog layout is different this is your question
Deleteok first search your blog name in google.com then find your blog and click it
DeleteNice Button I also use one button to my blog and it's 100% working
ReplyDeleteThanks
Akhilesh Kumar
Thanks so Much... Working 100% in my blog, Check It Out https://collinsworldnews.blogspot.com.ng/
ReplyDeletethanks for comments sir
DeleteWorking So Perfect on www.equipux.com
ReplyDeletethanks for comments sir
Deletethank u sir this info it is amazing
ReplyDeletethanks for comments sir
Deletethanks alot it realy helped me i appreciate
ReplyDeletethank to sharing this post.....
ReplyDeleteit's work bro
ReplyDeletethanks a lot
Thanks 4 Comment bro
DeleteI done on my blog sumanmatety.blogspot.com check it plz
ReplyDeletenice post thanks 4 sharing this
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteTq. It's work.
ReplyDeleteemm why when i click to the icon, nothing happen?
ReplyDeletenevermind. hehe thanks
ReplyDeletethanks for comment sir
DeleteThank you very much...
ReplyDeletethis arrow are awesome bro..
ReplyDeleteITS WORK!!!!
ReplyDeleteIm glad if you see it on https://fazlenshamon.blogspot.com/
Thank you so much for this
ReplyDeleteThis comment has been removed by the author.
ReplyDeletehello sir don't worry i give u one code solution
Deleteplease give me your email id
nice one www.talkval.blogspot.com
ReplyDeletethanks for comment sir and i hope you enjoy this post
DeleteHello can we add our own Logo instead of what u have given??
ReplyDeletehello sir
Deleteyes u can add your own logo .....
thanks you very much...
ReplyDeletecheck it out my blog http://yonbee.blogspot.com
Thanks its working out for me with absolutely no complications
ReplyDeletethanks for comment
DeleteThank you, it works..
ReplyDeleteVery nice.Thanks
ReplyDeleteThanks , it works very good ^^
ReplyDeleteam not getting it have triedb it but it not going
ReplyDeletehello
Deletedon't worry i give you one best solution click here.
clear and superb
ReplyDeleteThis comment has been removed by the author.
ReplyDeletethanks for comment :)
DeleteThanxs for sharing! I´m using it on my blog.
ReplyDeletekalokutora.blogspot.com.br
thanks for comment :)
Deletethank you so much
ReplyDeletethanks a million.
ReplyDeletethanks for comment
DeleteIt´s works. Thanks from Spain
ReplyDeletethanks for comment :)
Deletehow to create using URL and #
ReplyDeleteTHANK YOU SIR, IT WORKED AT FIRST ATTEMPT, just don't believe it
ReplyDeletethanks for comment :)
Deletethanks you, sir. it worked...
ReplyDeletethanks for comment :)
DeleteHi, thanks for the button ... I use this button on My Blog
ReplyDeleteThanks For Comment :)
Deletenice it is work 100%
ReplyDeletethanks for comment :)
DeleteThanks a lot for this!
ReplyDeletethanks for comment :)
Deletethank you
ReplyDeletethanks for comment :)
Delete