Hello friends welcome to the Techtspot blog, today I will show you how to hide Blog Posts from the Homepage in the Blogger blog with Pictures.
Why you need to Hide blog posts from the Homepage?
Here we want to make an online Tool website using the Blogger platform like a one-page website, online word counter, Spell checker, online text editor, image editor, keyword research tool, website backlink checker, website auditing tool, website SEO score checker, XML sitemap code generator, etc... then we no need to blog post option in the blogger blog homepage, so we completely remove or hide Blog Posts option from Blogger blog, now let's start.
These are the Following Steps:-
Step
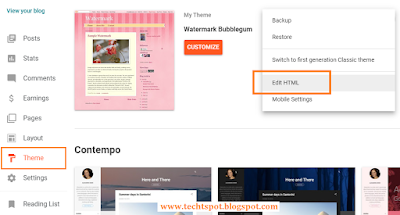
1: First we open the Blogger blog dashboard and click the Theme option then click the customise orange drop-down button and click the Edit HTML option.
Step
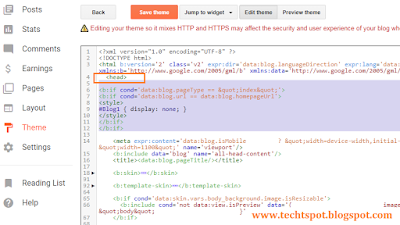
2: Here we first find out the Head tag just press Crtl+F and type "<head>" tag then you see the tag and make some space after the <head> tag then paste the code below and click the Save button.
Hide blog posts on Blogger blog Code >>>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<style>
#Blog1 { display: none; }
</style>
</b:if>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<style>
#Blog1 { display: none; }
</style>
</b:if>
</b:if>
Step
3: Now open the Blogger blog to check the results.
Above I give you the demo blog link and in this demo blog, my blog posts are not showing in the homepage URL.
Insert Ads Within Your Post Content in Blogger blog
How to Remove Author Name From Blogger blog Posts
How to Remove Home Link From Blogger blog
I hope you enjoy this Post. If any problem comment it.
How to Remove Author Name From Blogger blog Posts
How to Remove Home Link From Blogger blog
I hope you enjoy this Post. If any problem comment it.





Thanks for the post sir.
ReplyDeletethanks for comment :)
DeleteGood Information....
ReplyDeleteThanks..dont forget visit
Artikel Instan
thanks for comment :)
DeleteGlad to read your article
ReplyDeleteFor the best pest control services in Gurgaon and Delhi, you can contact Godrej Pest Control.
thanks for comment :)
DeleteWorking it.
ReplyDeleteThanks this is what I had been looking for and finally I got it
ReplyDeletethanks for comment :)
Delete