Hello friends welcome to the Techtspot blog, today I will show you how to insert or add Anti Adblocker script in the Blogger blog with Pictures.
Now Visit the - Demo Blog to see the result.
What is Adblocker?
Adblocker is a web browser extension and it filters all the Ads that show in the blog posts or websites pages, and the web browsers are Chrome, Safari, Firefox, Opera, Edge, etc... where we enabling ad blocker extension.
What is Anti Adblock Script?
It is a code or you can say script which allows our blog or website to advertise, as we know today most internet users are using an ad blocker on their web browser, so they can easily disable our blog or website ads, now using Anti Adblock script we will enable these ads again in our blog or website.
Why we need to add Anti Adblocker Script in the blog?
If you run a blog or website and you have good web traffic but your earning is very low, I have a solution for you to increase your blog or website online earnings, nowadays people are using Adblocker extension to block ads in their web browser, as we know if ads are not showing in our blog or websites through the web browser, then how we are maximizing our blog earnings.
Now here I provide an Anti Adblock script code, guys when you use this code on your blog or website, it will block all Adsblocker web browser extensions like - Adblock Plus, AdBlock, AdGuard AdBlocker, etc... then it enables all ads on your blog or website, and as a blogger, we rethinking about the adding ads in our blog if we add only four to five ads in our blog or post it will be good like two ads in left or right side two ads in the post it is enough, now let's start to adding Anti Adblock Script, now let's start.
These are the Following Steps:-
Step
1: First go to the Blogger blog dashboard and click the Theme option then click customise drop-down button and now click Edit HTML option.
Step
2: Now here click anywhere in the code and press CTRL+F now find "</head>" tag and copy the code and paste it above the </head> tag, at last click the Save button.
Anti Adblock Script Code for Blogger blog
<style type='text/css'>
@keyframes fadeInDown{0%{opacity:0;transform:translateY(-20px)}100%{opacity:1;transform:translateY(0)}}
@keyframes rubberBand{from{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,0.75,1)}40%{transform:scale3d(0.75,1.25,1)}50%{transform:scale3d(1.15,0.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}to{transform:scale3d(1,1,1)}}
/* Say Hi to Adblock */
#arlinablock{background:rgba(0,0,0,0.65);position:fixed;margin:auto;left:0;right:0;top:0;bottom:0;overflow:auto;z-index:999999;animation:fadeInDown 1s}
#arlinablock .header{margin:0 0 15px 0}
#arlinablock .inner{background:#2D7DF1;color:#fff;box-shadow:0 5px 20px rgba(0,0,0,0.1);text-align:center;width:600px;padding:40px;border-radius:5px;margin:7% auto 2% auto;animation:rubberBand 1s}
#arlinablock button{padding:10px 20px;border:0;background:rgba(0,0,0,0.15);color:#fff;margin:20px 5px;cursor:pointer;transition:all .3s}
#arlinablock button:hover{background:rgba(0,0,0,0.35);color:#fff;outline:none}
#arlinablock button.active,#arlinablock button:hover.active{background:#fff;color:#222;outline:none}
#arlinablock .fixblock{background:#fff;text-align:left;color:#000;padding:20px;height:250px;overflow:auto;line-height:30px}
#arlinablock .fixblock div{display:none}
#arlinablock .fixblock div.active{display:block}
#arlinablock ol{margin-left:20px}
@media(max-width:400px){#arlinablock .inner{width:calc(100% - 20px);margin:10px auto;padding:15px}}</style>
<script type='text/javascript'>
//<![CDATA[
// Say Hi to Adblock
function downloadJSAtOnload(){var e=document.createElement("script");e.src="https://cdn.jsdelivr.net/gh/Arlina-Design/quasar@master/arlinablock.js",document.body.appendChild(e)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]></script>
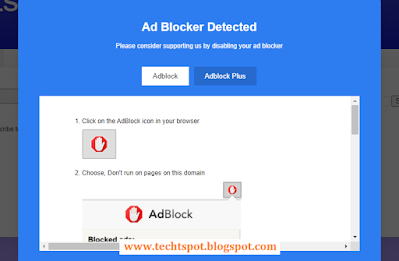
Step 3: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
Above I give you a demo blog link, so you can just visit the blog and see the anti Adblock script dialogue box on your screen, but enable the Adblocker in your web browser first.
Read More:-
Insert Ads within your Post Content in Blogger blog
How to Add Floating Pop Up Ads to Blogger blog
I hope you enjoy this Post. If any problem comment it.
How to Add Floating Pop Up Ads to Blogger blog
I hope you enjoy this Post. If any problem comment it.






thanks for comment :)
ReplyDeleteMy problem is even when the ads is enabled still wouldn't show the homepage
ReplyDeleteOK in Google ads when you add new code in your blog or website it take time to display ads because they use some data to upskill their self then the ads are show on your blog or website ...
Deletethanks
ThankingYou For Information | Themes make your blog beautiful or colorful. Get Best Blogspot Themes For Your Blog.
ReplyDeletethanks for comment :)
DeleteThanks Friends 👍😊
ReplyDeletethanks for comment :)
DeleteIs this safe for google adsense?
ReplyDeleteHello, Yes why not if you use this kind of script that help your blog for earn more money because someone use AD blocker then your content will not show them, if thye want your content then they disable the AD blocker :)
DeleteAdBlocker This is great, Very nice post. I simply stumbled upon your weblog and wanted to mention that I have really loved surfing around your blog posts.
ReplyDeletethanks for comment :)
DeleteSometimes with some people without adblock it still blocks their access to my site with this enabled? Any ideas?
ReplyDeleteGreat Article on Blog design Css And Html Tutorials and Premium Blogger Themes Free Download
ReplyDeleteBlog Name :- TheForyou
Blog Url :- https://www.theforyou.xyz/
thanks for comment :)
DeleteNice post !!! lOVE MUSIC LOVE ❤️ YOUR LIFE Find world most Popular Mp3 Download Music website... thanks ....
ReplyDeletethanks for comment :)
DeleteWhy is it not work at my site?
ReplyDeleteHello, if this code is not work in your blog then don't worry you can Re do these steps in your blog and then this is not work again then you can go to the blockadblock website and copy their code :)
DeleteAdBlocker is very healpfull, Very nice post.This keeps our personal website safe.Thank you.
ReplyDeleteReply
thanks for comment :)
Deletethanks bro......
ReplyDeletethanks for comment :)
Delete