Hello friends welcome to the Techtspot blog, today I will show you how to insert or add the footer credit link widget to the Blogger blog theme with Pictures.
What is a Footer Credit link widget?
The footer credit widget means a group of pages links that define a blog or it is a combination of some pages which are privacy policy, disclaimer, terms & conditions, contact us, sitemap pages with blog copyright tag.
Why we need to add the Footer Credit link widget to the blog?
The footer credit links are very important because these pages links tell the blog or website policy to the users for example - there is a disclaimer, term & condition, privacy policy, content us page, about us, and sitemap page, on the privacy policy page we just provide information about how we are managing the user privacy, on the disclaimer page we give the information about claims and warranty, on the terms and condition page we give the information about our services and user agreement.
On the contact-us page we provide an email address, with this email address any users or visitors easily mail us their queries, problem, and feedback, on the sitemap page it has all information about all pages and posts data and the copyright tag we add the copyright tag with a year in the blog footer.
Here I give you two ways to add the footer credit gadget first we use the default blogger theme option and we just add the copyright tag in it and the second we remove the default blogger theme option which means we remove the footer attribution gadget and replace it with the custom footer credit widget in the blog theme, now let's start.
These are the Following Steps:-
Step
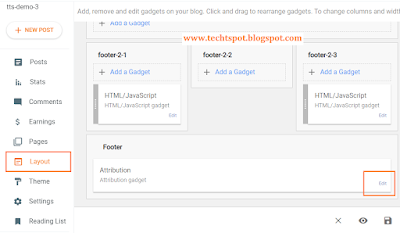
1: First way, we add a copyright tag in the default blogger theme option, now open the blogger blog dashboard and click the Layout option and go to the footer gadget section and click the Edit link.
Step
2: Now we just paste the copyright tag line and click the Save button, before we paste we change the blog name and year then we open the blog to see how its looks like.Copyright Tag Line:-
Copyright by <b>Your-Blog-Name</b> | YEAR All Right Reserved
Step
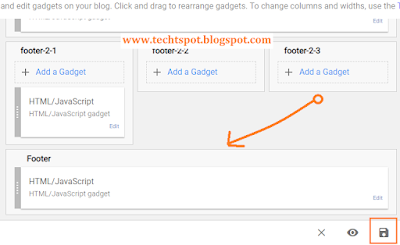
3: Second way, we are adding a custom footer credit widget, now go in the first step and the footer gadget section we click the Add a Gadget link then select the HTML/JavaScript option.
Step 4: Here you add your required pages in the custom footer credit link code (you just replace the hashtag # with your page URL) and copy again then paste it in the Content area and at last, we click the Save button.Add Footer Credit Link widget Code:-
<div class='page-footer' style='text-align: center;'><div class='sitelinks'><p id='policy-pages'>
<a href='#'>Privacy Policy</a> |
<a href='#'>Disclaimer</a> |
<a href='#'>Terms and conditions</a> |
<a href='#'>Contact</a> |
<a href='#'>Feedback</a> |
<a href='#'>Join this blog</a> |
<a href='#'>Sitemap</a> |
© Copyright <b>Your-Blog-Name</b> All Rights Reserved | Powered by <b>Your-Blog-Name</b>
</p></div></div>
Step 5: Now we just click and hold the gadget then drag to the footer section and click the Save theme button, but before that, you have to remove the blogger by-default attribution gadget.
Step 6: Now open the Blogger blog to check the footer results.
Useful Links - it is very obvious when you add privacy policy, a term and condition, copyright page, then first I give you some links where you can easily create these pages.
#1. Get Privacy Policy for blogger.
#2. Get Terms and conditions for blogger.
#3. Get Disclaimer for blogger.
#4. Get Copyright for blogger.
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I enable the Footer Credit Link widget, if you are thinking to set up a Footer Credit gadget in your blog then first look at the gadget how it looks in my demo blog.
Read More:-
Center the Blog Title and Image on Blogger blog
Add Stylish Related Post Widget for Blogger blog
How to Design Blogger blog Template Theme
Add Animated Download Buttons to Blog Post
I hope you enjoy this Post. If any problem comment it.
Center the Blog Title and Image on Blogger blog
Add Stylish Related Post Widget for Blogger blog
How to Design Blogger blog Template Theme
Add Animated Download Buttons to Blog Post
I hope you enjoy this Post. If any problem comment it.








Hi Techtspot
ReplyDeletewhy Powered by Blogger Still showing in copyright at the end?
hello there
DeleteWhat is your question
You remove the copyright tag
and
add the copyright tag
http://edgelinemusic.com.ng
ReplyDeletethanks for this info.. :)
ReplyDeletethanks for comment
Deletethanks it works now visit my blog https://tabopener.blogspot.com
ReplyDeleteGood Post
ReplyDeletethanks for comment :)
DeleteThanks for this trick
ReplyDeleteCheck out my blog https://www.techtipsguru.com
thanks for comment :)
Deletehttps://www.muslimpersonallawinindia.com check out here this works thankyou
ReplyDeletethanks for comment :)
DeleteThanks a lot, please check of I did mine well
ReplyDeletewww.noblein9ja.blogspot.com
thanks for comment :)
Deletethanks alot and vist my blog if you want to see society in different point of view
ReplyDeletearationalsociety.blogspoy.com
Thanks for comment :)
DeleteCommute Vakilsearch to protect your invention copyright disclaimer
ReplyDeletethanks for comment :)
DeleteNice post about (How to Add Copyright in Blogger with Pictures). Your work is great because you've written a genuine content. If you want to register a Copyright in India, So SwaritAdvisors is the best Consultant for Copyright Registration.
ReplyDeletethanks for comment :)
DeleteContact Vakilsearch attorney to protect your hardwork with copyright disclaimer
ReplyDeletebuy a photography I think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article.
ReplyDeletethanks for comment :)
DeleteThank you
ReplyDeletethanks for comment :)
DeleteI admire this article for the well-researched content and excellent wording. I got so involved in this material that I couldn’t stop reading. I am impressed with your work and skill. Thank you so much. picture to cartoon,
ReplyDeletethanks for comment :)
DeleteClick here to Copyright Disclaimer
ReplyDeletethanks for comment :)
DeleteVery informative. Commute Vakilsearch website to Copyright Disclaimer
ReplyDeleteGreat information. Commute Vakilsearch website to Copyright Disclaimer
ReplyDeletethanks for comment :)
Deletethanks for comment :)
Deletethanks for sharing this post. Click here to know more: documents required for copyright registration
ReplyDeletethanks for comment :)
DeleteThis article is a creative one and the concept is good to enhance our knowledge. Waiting for more updates.
ReplyDeleteAndroid Development Course Online
Online Courses for Content Writing
thanks for comment :)
Deletevaluable blog,Informative content...thanks for sharing, Waiting for the next update...
ReplyDeleteCyber Security Course in Chennai
Cyber Security Training in Chennai
thanks for comment :)
DeleteThanks for sharing. Click here: copyright registration
ReplyDeletethanks for comment :)
DeleteThanks for sharing. Click here to register: documents required for copyright registration
ReplyDeletethanks for comment :)
Deleteiflix Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.
ReplyDeletethanks for comment :)
Deletethanks alot visit my blog post
ReplyDeleteCover Cloud Coupon
thanks for comment :)
DeleteThanks for the wonderful share. Lisa Saad Photographer
ReplyDeletethanks for comment :)
Deletethanks brother nice post...vashikaran specialist
ReplyDeletethanks for comment :)
DeleteIt was so useful for my Blog!!
ReplyDeleteTrektoTech.blogspot.com
thanks for comment :)
DeleteNice post Really a great addition. I have read this marvelous post. Thanks for sharing information about it. I really like that. Thanks so lot for your convene !!! Fresh your mind with world most famous music app here thanks ...
ReplyDeletethanks for comment :)
DeleteNice post
ReplyDeletewrite a guest post
thanks for comment :)
DeleteThanks for sharing.
ReplyDeleteClick here: online copyright registration
thanks for comment :)
DeleteI came to this site with the introduction of a friend around me and I was very impressed when I found your writing. I'll come back often after bookmarking! 먹튀검증
ReplyDeletethanks for comment :)
Delete