Hello friends welcome to the Techtspot blog, today I will show you how to disable Right Click on Blogger blog with pictures.
Why we need to disable Right Click on Blogger blog?
Right click is a function where we can get some of the menus that include cut, copy, paste, select all, inspect, and view page source, and using the last option we can get any source code of any web page just using the Mouse right click, this function is very dangerous because any of person can copy the source code and use it without a charge using right click they can get content, images, function code, and more.
When we use disable right-click option then we can prevent copying any of the function code, unique and valuable content, good quality images, and we can say we protect our online assets, now in this post, I give you the code which is you can apply in your blogger blog then it is disabling the mouse right click function, now let's start.
These are the Following Steps:-
Step
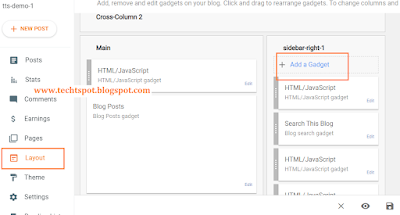
1: First open the blogger blog dashboard and click the Layout option then find out the place where you want to add the code and click the Add a Gadget link.
Step
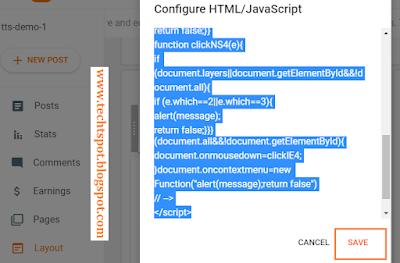
3: Here you just paste the disable right-click code in the content area and click the save button.Disable Right Click Code:-
<script language=JavaScript>
<!--
//Disable right mouse click Script
var message="Function Disabled!";
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;}}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;}}}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>
<!--
//Disable right mouse click Script
var message="Function Disabled!";
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;}}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;}}}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>
Step 4: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I disable the Right Click function, if you are thinking to disable the mouse Right Click option in your blog then first look at the function and how its works on my demo blog.
Read More:-
How to Prevent Copying text from Blogger blog
How to add Page Number Navigation in Blogger blog
Add Social Media Buttons Widget to Blogger blog
How to Delete Blogger Blog Permanently
I hope you enjoy this Post. If any problem comment it.
How to Prevent Copying text from Blogger blog
How to add Page Number Navigation in Blogger blog
Add Social Media Buttons Widget to Blogger blog
How to Delete Blogger Blog Permanently
I hope you enjoy this Post. If any problem comment it.






Thanks a lot!
ReplyDeletewow. i like it. its so easy. thanks for it and sharing.
ReplyDeletenice bro i like you
ReplyDeletethanks for comment :)
Deletethanks for comment :)
ReplyDeletethanks,it works and its cool. it rocks vicihores.us and i love it that way
ReplyDeletethanks for comment :)
DeleteIt didn't work for me
ReplyDeleteHello
Deleteplease provide me your blog link then i am able to help you
thanks
can you please help me anand it's not work on my main frames
ReplyDeletehttps://mytestchat4587.blogspot.com/ this is my blog link check please it's not work on my main chatrooms frames can u please help me out with this what should i do ?
ReplyDeleteHello
DeleteI am really sorry but this code only work on blogger default theme :)
thanks
Selection text then Ctrl + C still working.
ReplyDeletebut it is only work on images, Now you want to disable copyinmg TEXT then search for it above search bar.
Deletethanks for comment :)
Thanks for this article, finally i did it.
ReplyDeletethanks for comment :)
DeleteVery helpful article, thanks for sharing. Check my blog also https://www.egwunutshellblog.com
ReplyDeletethanks for comment :)
Deletegood , easy and very fast....
ReplyDeletethanks for comment :)
DeleteNot working only work pc but not work in mobile and most in opera browser.
ReplyDeleteTry it.
thanks for comment :)
DeleteWhen you select the mobile view then select in Choose Mobile Theme >> Custom option ...
Deletethanks.
ReplyDeletethanks for comment :)
Deleteshortcut ctl+u is not working
ReplyDeleteHello, so use mouse right click and click view page source simple ..
Deletenice article about - How to Disable Right Click in Blogger, you are trending on google search. thanks for sharing useful article. i request you to please approve this comment check this blog - Insta APK
ReplyDeletethanks for comment :)
DeleteThanks so much for sharing this informative article. Work very fine with me, https://www.egwunutshellblog.com/2021/08/how-to-remove-password-from-pdf-bank.html
ReplyDeletethanks for comment :)
DeleteThank You. This Trick is 100% working my website: https://www.flashfile25.com
ReplyDeletethanks for comment :)
Delete