Hello friends welcome to the Techtspot blog, today I will show you how to insert or add a Twitter Timeline widget to the Blogger blog with pictures.
Why we need to add the Twitter Timeline widget to the blog?
Twitter is the largest microblogging social media website, where the registered user can create their account, follow their interesting topic and people, can explore a new hashtag that is trending in different categories, and the user Tweet any idea, knowledge, and discussion like the content.
Most of the users are using Twitter in their way, like bloggers, politicians, writers, journalists, entrepreneurs, and more everyone using Twitter to promote their content, website, blog, idea, and influence the followers and when we are adding a Twitter timeline gadget to our blog or website it is helping our visitors to see what happens in our Twitter account if our visitors like our Twitter profile they can easily join using the follow button without visiting a Twitter website, now let's start.
These are the Following Steps:-
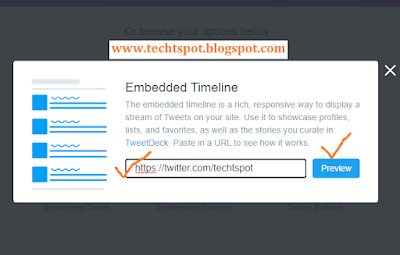
Step 1: First we visit a Twitter publish website where we click the embedded timeline option.
Twitter Timeline widget code:-
<a class="twitter-timeline" href="https://twitter.com/8118anand" height="500">Tweets by 8118anand</a><script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
Note:- if you don't go through these steps, here just copy the above code and replace the Red Twitter profile URL & name to your Twitter profile URL & name then paste directly to the content area and visit your blog.
Step 7: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I enable the Twitter Timeline widget, if you are thinking to set up a Twitter Timeline gadget in your blog then first look at the gadget how it looks like in my demo blog.
Read More:-
How to Add Instagram widget to Blogger blog
How to Add Facebook Fan Page to Blogger blog
How to Add Stylish Sitemap Page to Blogger blog
How to Apply Google AdSense from Blogger blog
I hope you enjoy this Post. If any problem comment it.
Read More:-
How to Add Instagram widget to Blogger blog
How to Add Facebook Fan Page to Blogger blog
How to Add Stylish Sitemap Page to Blogger blog
How to Apply Google AdSense from Blogger blog
I hope you enjoy this Post. If any problem comment it.









but snapdeal url is not work http://www.affiliate.snapdeal.com/
ReplyDeletewhen i am add Twitter Card Gadget To Blogger Blog than the Twitter Card Gadget is two big so what i do. here i want to small the Twitter Card Gadget. please give me a code sir help me.
ReplyDeleteHello Sir i am update my blog post and add a code here
DeleteIn the code you replace red url
Great Post and Code ...
ReplyDeletethank you dude this code is working
ReplyDeleteThanks for sharing, and i like your tutorial, easy and simple to understand.
ReplyDeleteSory but when I click on "Create New" it gives me a drop-down list of things like profile, list collection search...
ReplyDeleteI have no idea what to choose.
ok if u need the code u copy from this post and replace the red text to your twitter account.........
Delete