Hello friends welcome to the Techtspot blog, today I will show you how to insert or add the Flickr slideshow widget to the Blogger blog with pictures.
Why we need to add the Flickr Slideshow widget to the blog?
Flickr is an image hosting online community website, where registered users can easily create a profile and upload lots of beautiful and creative photos (images) but today we can only upload 1000 images for free after that we have to buy a plan and in the Flickr website, we get different options like we create an album, groups, gallery, and upload our images in it and categorize using album and gallery.
On the Flickr website, we get the uploading benefit like when we upload a photo or images then we see the title, description, URL, tags, groups, options then we can easily put our hyperlink on the image description and it is very beneficial for referral web traffic and backlinks to our blog or website and when we add Flickr image slideshow gadget to our blog it attracts some visitor to our Flickr profile then it increases our follower and engagement, now let's start.
These are the Following Steps:-
These are the Following Steps:-
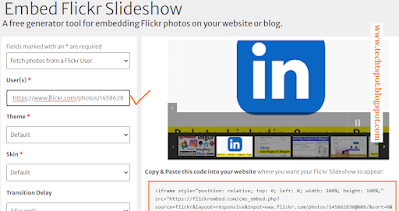
Flickr Slideshow widget code:-
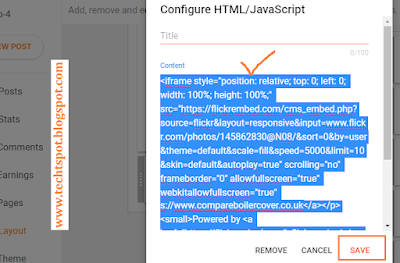
<iframe style="position: relative; top: 0; left: 0; width: 100%; height: 100%;" src="https://flickrembed.com/cms_embed.php?source=flickr&layout=responsive&input=www.flickr.com/photos/145862830@N08/&sort=0&by=user&theme=default&scale=fill&speed=5000&limit=10&skin=default&autoplay=true" scrolling="no" frameborder="0" allowfullscreen="true" webkitallowfullscreen="true" mozallowfullscreen="true"></iframe><script type="text/javascript">function showpics(){var a=$("#box").val();$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags="+a+"&tagmode=any&format=json&jsoncallback=?",function(a){$("#images").hide().html(a).fadeIn("fast"),$.each(a.items,function(a,e){$("<img/>").attr("src",e.media.m).appendTo("#images")})})}</script>
Note:- If you cannot go through these steps then don't worry I give you the Flickr slideshow code just copy and apply in your blog but you have to replace my Red Flickr profile URL with your profile URL.
Step 7: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I enable the Flickr Slideshow widget, if you are thinking to set up a Flickr slideshow gadget in your blog then first look at the gadget how it looks like in my demo blog.
Read More:-
How to add Facebook Fan Page to Blogger blog
How to Add Instagram widget to Blogger blog
Add Linkedin Profile Follow Button to Blogger
How to Create a Free Website Using Weebly
I hope you enjoy this Post. If any problem comment it.
How to add Facebook Fan Page to Blogger blog
How to Add Instagram widget to Blogger blog
Add Linkedin Profile Follow Button to Blogger
How to Create a Free Website Using Weebly
I hope you enjoy this Post. If any problem comment it.









Thank you so much.
ReplyDeletenice post
ReplyDeletethanks for comment :)
Deletethanks for this idea sir
ReplyDeletethanks for comment
DeleteNice & informative article, I highly appreciate your efforts, we provide the best Videographer Texas services in Texas, US.
ReplyDeletethanks for comment :)
DeleteHi, nice blog! I came from Minds. :)
ReplyDeletethanks for comment :)
Delete