Hello friends welcome to the Techtspot blog, today I will show you how to add or embed the Instagram Photos widget to the Blogger blog with pictures.
Why we need to embed the Instagram photos widget to the blog?
Instagram is a photo and video-sharing social media website where registered users easily can upload photos and videos and most the blogger, vlogger, and top brands are creating their accounts on Instagram to promote their products, services, and blog posts to upload photos and videos with a description and if we are also active in an Instagram then we want to add the Instagram photos gadget to our blog.
But by default in the blogger platform, there is no gadget available that help us to embed our Instagram photos into the blogger blog, so here I am using the Instaembedcode website to create Photos gadget and then we add in our blogger blog, this widget helps our visitors to easily see our Instagram feed like what new we upload if our visitor like they can easily follow us by directly using the Photos widget and this widget help us to increase our followers and engagement, now let's start.
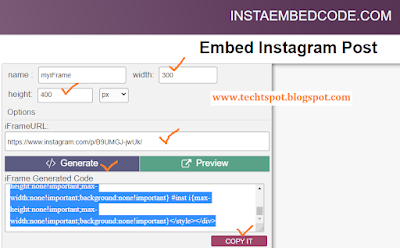
Step 1: First open the Instaembedcode website and configure width and height then paste the Instagram image URL and click the Generate button to copy the code.
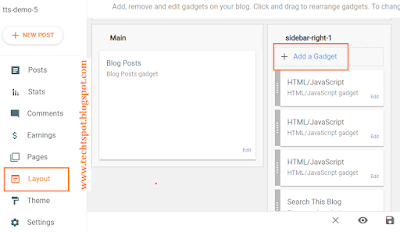
Step 2: Now open the blogger blog dashboard and click the Layout option, here we just find out the place where we want to add photos gadget then click the Add a Gadget link.
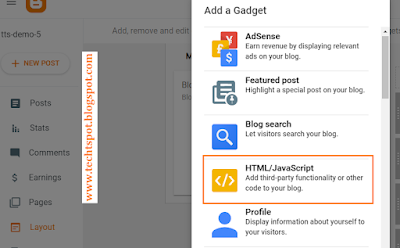
Step 3: Here we select HTML/JavaScript option.
Step 4: Now we paste the Instagram photo gadget code in the Content area and click the Save button.
Step 5: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I enable the Instagram photos widget, if you are thinking to set up an embedded Instagram photos gadget in your blog then first look at the gadget how it looks like in my demo blog.
Read More:-
How to Add Pinterest Board widget to Blogger blog
How to add Facebook Fan Page to Blogger blog
How to Add Twitter Timeline widget to Blogger blog
How to Add a blog to Google Search Console
I hope you enjoy this Post. If any problem comment it.
How to add Facebook Fan Page to Blogger blog
How to Add Twitter Timeline widget to Blogger blog
How to Add a blog to Google Search Console
I hope you enjoy this Post. If any problem comment it.







Thanks A Lot it worked for me !
ReplyDeletenice post sir :)
ReplyDeletethanks for comment
Deleteit working visit my blog https://1watchonlinemoviez.blogspot.com/
ReplyDeleteThat a good article. Thanks to share your valuable information.
ReplyDeleteI think it's very helpful for me & other people.
Welcome to my organic Instagram marketing service. you're going to get 100% natural and organic targeted audience to grow your personal or business account.
thanks for comment :)
DeleteHey thanks for sharing a valuable article post in this blog page.
ReplyDeleteYou can click here for know about what are the best strategies for Social Media Marketing?
thanks for comment :)
Deletethanks for this post Bing Ads Coupon
ReplyDeletethanks for comment :)
DeleteI am very impressed with your post because this post is very beneficial for me and provide new knowledge to me Gourav Bahl
ReplyDeletethanks for comment :)
DeleteYour article is really addictive. Keep posting. keep sharing the knowledge. I love to read your articles. Thank you for sharing this article with us. This article will make a good reference for me. Thanks a lot. It is appreciated.
ReplyDeleteenglish short english stories
thanks for comment :)
Delete