Hello friends welcome to the Techtspot blog, today I will show you how to disable Right Click on all Blogger blog images with pictures.
Why we need to disable Right Click on all blog images?
When we are done with the content writing then we are focusing on the multimedia things like we attach good quality images, graphs, GIFs, memes, audio, short video, etc to our content, and using multimedia things our content is getting more reliable and lucrative and as we know there is two multimedia option only the first one is we are looking for multimedia things from the internet that is more fit for our content but it is too risky because when we are using other user multimedia then we can get copyright issue.
And getting more suitable multimedia things for our content is not an easy task, the second option we can pay for the multimedia things and we know it is very easy to copy our blog multimedia things by any user, so we can protect them by using disable Right Click function on all blog images, now let's start.
These are the Following Steps:-
Step
1: First go to the blogger blog dashboard and click the Layout option, here we have to find out the place where you want to add the gadget and click the Add a Gadget link.
Step
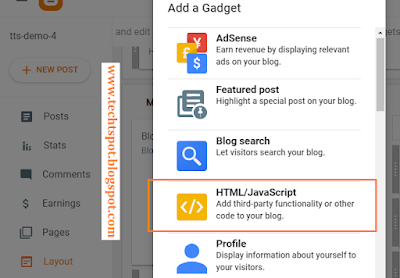
2: Now a new window appears middle of your device screen here we select the HTML/JavaScript option.
Disable Right Click on all blog images Code:-
<script type="text/javascript">
//<![CDATA[
function nocontext(e) {
var clickedTag = (e==null) ? event.srcElement.tagName : e.target.tagName;
if (clickedTag == "IMG") {
alert(alertMsg);
return false;}}
var alertMsg = "Image context menu is disabled";
document.oncontextmenu = nocontext;
//]]>
</script>
//<![CDATA[
function nocontext(e) {
var clickedTag = (e==null) ? event.srcElement.tagName : e.target.tagName;
if (clickedTag == "IMG") {
alert(alertMsg);
return false;}}
var alertMsg = "Image context menu is disabled";
document.oncontextmenu = nocontext;
//]]>
</script>
Step 4: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I disable the Right Click function on all blog images, if you are thinking to disable the Right Click function in your all blog images then first look at how it looks like in my demo blog.
Read More:-
How to protect Your Blog Content from Copying
How to Make Contact Us Page in Blogger blog
How to make Money From Flipkart Affiliate Program
Embed Instagram photos widget to Blogger blog
I hope you enjoy this Post. If any problem comment it.
Read More:-
How to protect Your Blog Content from Copying
How to Make Contact Us Page in Blogger blog
How to make Money From Flipkart Affiliate Program
Embed Instagram photos widget to Blogger blog
I hope you enjoy this Post. If any problem comment it.






thanks sir
ReplyDeletelisten bro plz ur whatsapp num send me i need ur help me
ReplyDeletehi there u want to contact me via Click here for Contact me and thanks for comment
DeleteWorks perfectly bro. but if drag and drop the image it can be save.
ReplyDeletethanks for comment :)
DeletePerfect.<><>
ReplyDeletethanks for comment :)
DeleteThanks bro.....very helpful
ReplyDeletethanks for comment :)
DeleteOh thank you so much for the help! I found 3 photo thiefs stealing my images and so glad you have writing the code to disable the "save image as". Do you have a code to disable the drag and drop? Do you take donations? I would like to make a donation to motivate you to continue doing your awesome job. Your explained your instructions clearly. Thank you so much once again. - https://www.MamaSnowCooks.com
ReplyDeletethanks for comment :)
DeleteTangks for tutorial
ReplyDeleteThanks for Comment :)
DeleteVery interesting blog. Alot of blogs I see these days don't really provide anything that I'm interested in, but I'm most definately interested in this one. Just thought that I would post and let you know.click here
ReplyDeleteThanks For Comment :)
DeleteHello,
ReplyDeleteThis is a very interesting blog. A lot of blogs I see these days don't really provide anything that I'm interested in, but I'm most definitely interested in this one. Just thought that I would let you know. I recently started a Free Blogger Templates blog.
Thanks For Comment :)
Deletenice
ReplyDeleteRegards : https://www.it-banana.com/
thanks for comment :)
DeleteThis was what I looking for. Many thanks!
ReplyDeletethanks for comment :)
Delete