Hello friends welcome to the Techtspot blog, today I will show you how to insert or add a stylish related post widget in the Blogger blog with thumbnail with pictures.
What is a Related Post widget?
Related post widget or gadget can show same categories posts in the blog posts footer area, It helps our visitors to easily access the visited post common posts.
Why we need to add a Related Post widget in the blog?
In the Blogger platform there are no related post option, whenever our visitors visit our any blog post simply they read down and they did not see any other related post in the post footer area, now they close the browser tab because there is no related post option available, only popular post available but that is added in the right or left side of the blog area, now the Blogger default themes don't have any related post feature which are show related posts in the blog posts footer area.
Here I give you the Related Post with thumbnail solution, that means all related posts show in thumbnail with title in the post footer area, it is very stylish looking and every blog will suit this gadget design or style in their blogs, here the main benefit is the related post widget or gadget helps our blog posts to show other posts which are related to the visited post in the thumbnail that increase our pageview or easily engage the visitors and as well as it will decrease our bounce rate ratio, now let's start.
These are the Following Steps:-
Step
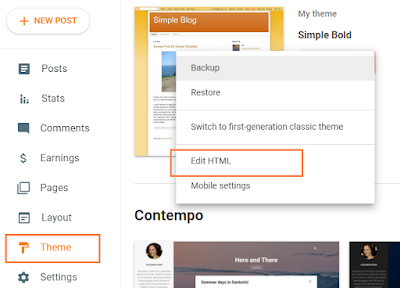
1: First open the Blogger blog dashboard click the Theme option and click the Edit HTML button.
Step
2: Now in this webpage we click anywhere in the code and press Ctrl+F then find the "<div class='post-footer'>" code and paste the copied code above it.
Here I give you two type of Stylish Related post widgets code, select the most suitable style code for your blogger blog.
<b:if cond='data:blog.pageType == "item"'><style type='text/css'>
.related-post-title{font-size: 1em;padding: 0px 0px 15px;margin: 5px 0px;border-bottom: 1px dotted #000;} #related-posts {margin: 0px 0px 15px 0px;border-bottom: 1px dotted #000;padding-bottom: 10px; } #related-posts a { font-size: 1.2em; color: #525252; text-transform: capitalize; text-decoration: none; line-height: 20px;} #related-posts a:hover { text-decoration: none; color: #06c; } #related-posts ul { list-style-type: none; color: #000000; } #related-posts li { padding: 8px 2px; border-bottom: 1px solid #E2E2E2; clear: both; font-family: Helvetica; font-size: 12px; overflow: auto; border: 1px solid #CCC; margin: 5px 5px 8px 5px; border-radius: 4px; box-shadow: 0px 0px 5px #B6B6B6;background:#FAFAFA;} .image_left{ float: left; margin: 0px 10px 10px 2px; border: 1px solid #fff; padding: 0px; width: 80px; height: 56px; box-shadow: 0px 0px 4px #777; } #related_here{ float:left; width: 49%; padding: 0px; margin:0px; } #related_here2{ float:right; width: 49%; padding: 0px; margin:0px; } .related_all_ul{overflow: auto;}</style>
<script type='text/javascript'>//<![CDATA[
function related_results_labels(e){for(var l=0;l<e.feed.entry.length;l++){var t=e.feed.entry[l];relatedTitles[relatedTitlesNum]=t.title.$t;var r=e.feed.entry[l].media$thumbnail.url,a=r.replace("/s72-c/","/s100/");if(e.feed.entry[l].media$thumbnail)var r=e.feed.entry[l].media$thumbnail.url,a=r.replace("/s72-c/","/s100/");else if(null!=e.feed.entry[l].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/))var a=e.feed.entry[l].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];else var a="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7ZaLqc20GZB9l7r37RKoejIL66XgCwvHSqxTuYrbKXM06S4IxmQAv2WLxIFaoWsVGCg0jwWop7pmPwh4rnUuZwABxzC2zjt2DbzrVu8JAeG4c6xscnQhF3kDm8ycX2woquWrApbKhBI0/s250-Ic42/no-thumbnail.png";relatedImage[relatedTitlesNum]=a;for(var n=0;n<t.link.length;n++)if("alternate"==t.link[n].rel){relatedUrls[relatedTitlesNum]=t.link[n].href,relatedTitlesNum++;break}}}function removeRelatedDuplicates(){for(var e=new Array(0),l=new Array(0),t=new Array(0),r=0;r<relatedUrls.length;r++)contains(e,relatedUrls[r])||(e.length+=1,e[e.length-1]=relatedUrls[r],l.length+=1,l[l.length-1]=relatedTitles[r],t.length+=1,t[t.length-1]=relatedImage[r]);relatedTitles=l,relatedUrls=e,relatedImage=t}function contains(e,l){for(var t=0;t<e.length;t++)if(e[t]==l)return!0;return!1}function printRelatedLabels(e){for(var l=0;l<relatedUrls.length;l++)relatedUrls[l]==e&&(relatedUrls.splice(l,1),relatedTitles.splice(l,1),relatedImage.splice(l,1));var t=Math.floor((relatedTitles.length-1)*Math.random()),l=0;for(relatedTitles.length>1;l<relatedTitles.length&&20>l&&l<maxposts;)l%2==1?document.getElementById("related_here2").innerHTML+="<li><img class='image_left' src=\""+relatedImage[t]+'"><a href="'+relatedUrls[t]+'">'+relatedTitles[t]+"</a></li>":document.getElementById("related_here").innerHTML+="<li><img class='image_left' src=\""+relatedImage[t]+'"><a href="'+relatedUrls[t]+'">'+relatedTitles[t]+"</a></li>",t<relatedTitles.length-1?t++:t=0,l++;relatedUrls.splice(0,relatedUrls.length),relatedTitles.splice(0,relatedTitles.length),relatedImage.splice(0,relatedImage.length)}var relatedTitles=new Array,relatedImage=new Array,relatedTitlesNum=0,relatedUrls=new Array;//]]></script>
<div id='related-posts'>
<h4 class='related-post-title'>You may also like:</h4>
<div class='related_all_ul'><ul id='related_here'/>
<ul id='related_here2'/></div>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'></b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=7"' type='text/javascript'/>
</b:loop><script type='text/javascript'> var maxposts=6; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script>
</div><small><a href='https://techtspot.blogspot.com/2018/05/add-stylish-related-post-widget-for.html' rel='nofollow' target='blank'>Related Post Widget</a></small><div style='clear: both;'/></b:if>
<b:if cond='data:blog.pageType == "item"'><style type='text/css'>
#related-posts{float:left;width:auto;}
#related-posts a{border-right: 1px dotted #eaeaea;}
#related-posts h4{margin-top: 10px;background:none;font:18px Oswald;padding:3px;color:#999999; text-transform:uppercase;}
#related-posts .related_img {margin:5px;border:2px solid #f2f2f2;object-fit: cover;width:110px;height:100px;-webkit-border-radius: 5px;-moz-border-radius: 5px; border-radius: 5px; }
#related-title {color:#333;text-align:center;text-transform:capitalize;padding: 0px 5px 10px;font-size:12px;width:110px; height: 40px;}</style>
<script type='text/javascript'>//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();var thumburl=new Array();function related_results_labels_thumbs(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;try{thumburl[relatedTitlesNum]=entry.gform_foot.url}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl[relatedTitlesNum]=d}else thumburl[relatedTitlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCdf-7DiZ5zM3StsppM0c9c9jj2vh_wpw-f8nkPGA6OGn9HZvh27lO_15c0a0yX8RrlHgYFzRF18kCo6nm836ogvNfSPZltESl0g0y4N2KY8MDhWehRe3grdmfc95MvYO9dbiJCMkEZDOG/s1600/no-thumbnail.png'}if(relatedTitles[relatedTitlesNum].length>35)relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0,35)+"...";for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++}}}}function removeRelatedDuplicates_thumbs(){var tmp=new Array(0);var tmp2=new Array(0);var tmp3=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains_thumbs(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp3.length+=1;tmp2[tmp2.length-1]=relatedTitles[i];tmp3[tmp3.length-1]=thumburl[i]}}relatedTitles=tmp2;relatedUrls=tmp;thumburl=tmp3}function contains_thumbs(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false}function printRelatedLabels_thumbs(){for(var i=0;i<relatedUrls.length;i++){if((relatedUrls[i]==currentposturl)||(!(relatedTitles[i]))){relatedUrls.splice(i,1);relatedTitles.splice(i,1);thumburl.splice(i,1);i--}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>0)document.write('<b>'+relatedpoststitle+'</b>');document.write('<div style="clear: both;"/>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<a style="text-decoration:none;margin:0 4px 10px 0;float:left;');if(i!=0)document.write('"');else document.write('"');document.write(' href="'+relatedUrls[r]+'"><img class="related_img" src="'+thumburl[r]+'"/><br/><div id="related-title">'+relatedTitles[r]+'</div></a>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</div>');relatedUrls.splice(0,relatedUrls.length);thumburl.splice(0,thumburl.length);relatedTitles.splice(0,relatedTitles.length)}//]]></script></b:if>
<b:if cond='data:blog.pageType == "item"'><div id='related-posts'>
<b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'>
</b:if><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=5"' type='text/javascript'/></b:loop>
<script type='text/javascript'>var currentposturl="<data:post.url/>";var maxresults=5;
var relatedpoststitle=" You may also like...";removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();</script></div><div class='clear'/><div style="font-size: 9px;float: right; margin: 5px;"><a style="font-size: 9px; text-decoration: none;" href='https://techtspot.blogspot.com/2018/05/add-stylish-related-post-widget-for.html' rel='nofollow' >Related Post Widget</a></div></b:if>
Step
3: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I enabling the Stylish Related post widget with thumbnail, if you are thinking of setup a Related post gadget in your blog first look at the widget or gadget how it looks like in the demo blog. I also enable the Related posts gadget with thumbnail in my Techtspot blog, you can check the blog post footer area.
Read More:-
How to Remove Powered By Blogger Attribution
How to Embed PDF DOC Files in Blogger blog
How to Remove Date And Time From Blogger Post
How to Set Custom Redirects in Blogger blog
I hope you enjoy this Post. If any problem comment it.
How to Remove Powered By Blogger Attribution
How to Embed PDF DOC Files in Blogger blog
How to Remove Date And Time From Blogger Post
How to Set Custom Redirects in Blogger blog
I hope you enjoy this Post. If any problem comment it.







not working in sora premium template
ReplyDeleteHello
Deleteif Stylish Related Post Widget not work on your theme then please contact SORA company because they have lot of other Widget and you can get Related Post Widget code from SORA company thanks
Can we insert image slider in blogger.
ReplyDeleteYes why not
Deleteto see my post Go to search box then search Instagram Image Slider then you see my post
thanks