Hello friends welcome to the Techtspot blog, today I will show you how to create or add a horizontal menu bar in the Blogger blog with pictures.
Why we need to add Horizontal Menu Bar to the blog?
A horizontal menu bar or a navigation bar is a function that is located mostly in the website or blog header area and it displays the main services, products, and content or you can say we categorize our main thing into website or blog navigation bar it gets more chance to visible to every visitor or a customer and it also gets a high chance to click on our flagship product, service, and content.
when we are creating an E-commerce website or service website and we doing blogging then first we are selecting a flagship product, service, or topic then we create these online assets, whenever a visitor visits our website or blog you can easily display our main product, service, and content just arranging in the website or blog horizontal menu bar.
For example - you run a blog about gaming and you already published a lot of content about PC gaming, console gaming (Xbox and PlayStation) Mobile gaming, here you rearrange your horizontal menu bar and you can easily add PC gaming, Xbox gaming, PlayStation gaming, Mobile gaming, and cloud gaming now user can easily access all of the single category content in one place like user click PlayStation gaming menu then the user gets all the PlayStation content in one place, now let's start.
These are the Following Steps:-
Step
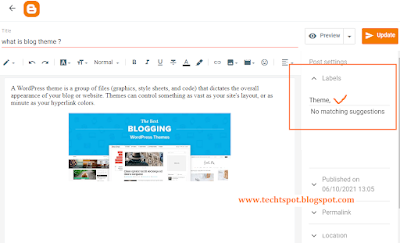
1: First we are adding a Label or category to our blog posts, now go to the blogger blog dashboard and click the Posts option if you add a Label then you can skip this step, here we click one post, and then a blog editor will open now in the right side of the blog post editor you will see Post settings section here you will click the Labels dropdown option now write a label and click the update button.
Step
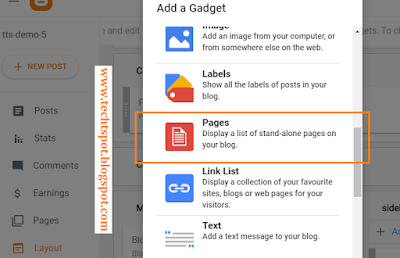
4: Here we again go to the blogger blog dashboard and click the Layout option and go to the Cross-column area and click the Add a Gadget link.
Step
5: Now we select the Pages gadget option, if you have already added the pages gadget then you can simply click the Edit button.
Step
7: Now we just write the page name or horizontal menu name then in the second we paste the copy blog URL and click the Save button.
Now we are going to fix the menu bar or tab more posts loading problem in the Blogger blog, beginning of blogging we add a label URL and make into a horizontal menu bar but next 3 to 4 months we create a lot of content in that particular category and when any visitor clicks that category then all the content which published by us will be displayed, so we fix loading more posts problem, for example, the copy label URL looks like -
Before >>
https://www.techtspot.com/search/label/Blogger
After >>
https://www.techtspot.com/search/label/Blogger?max-results=5
Here we add the "?max-results=5" code in our blog URL and here 5 means the number of posts gets displayed in the blog and we can increase or decrease the display posts number by just replacing the 5 number with others like 5 to 7 or 5 to 3.
Step
8: Like the previous step, we can add more horizontal menu items, and at last, we click the Save button.
Step
9: Now open the Blogger blog to check the results, and if you want to see a demo blog then you can also check this blog you just go to the top of this blog and see my horizontal menu bar.
Read More:-
How to create Drop Down Menu in Blogger blog
How to Center the Blog Title and Image on Blogger blog
How to Add Stylish 404 Error Page to Blogger blog
How to Add Flickr Slideshow Widget to Blogger blog
I hope you enjoy this Post. If any problem comment it.
How to create Drop Down Menu in Blogger blog
How to Center the Blog Title and Image on Blogger blog
How to Add Stylish 404 Error Page to Blogger blog
How to Add Flickr Slideshow Widget to Blogger blog
I hope you enjoy this Post. If any problem comment it.











nice post and videos bro .......
ReplyDeletegreat post
ReplyDeletethanks it working ....
ReplyDeletewhat is the name of your template
ReplyDeleteHello sir
DeleteI design my blog template myself and you can also do this go to design blogger template link
thanks its working
ReplyDeletethanks for comment :)
Deletei followed the same steps but the menu bar is not appearing as horizontal rather they are coming as drop down menu what to do?
ReplyDeleteYo
DeletePlease see a Read More links footer of the post, so here you can find make drop down menu :)
thanks
Wow amazing Post you have shared here with us which i really like it and I would also like to share it with others as I am sharing this site https://mini-militia.com
ReplyDeletethanks for comment :)
Delete