Hello
friends welcome to the Techtspot blog, today I will show you how to hide or
remove Date from the Blogger blog Post URL with Pictures.
Why we need to
Remove the Date from Blogger blog Post URL?
A date in the blogger blog post URL means when we are preparing for publishing content in our blogger blog then we see a date and .html extension in the published post URL and by default, the date and .html extension will be published within the URL or permalink.
A date in the blogger blog post URL means when we are preparing for publishing content in our blogger blog then we see a date and .html extension in the published post URL and by default, the date and .html extension will be published within the URL or permalink.
Here
"why we need to remove the date and .html from the blog post URL?",
because when we are adding extra keyword in our blog URL or permalink then our
blog post URL become long, now we are adjusting some space to remove the date and
.html from the blog post URL, now let's start.
These
are the Following Steps:-
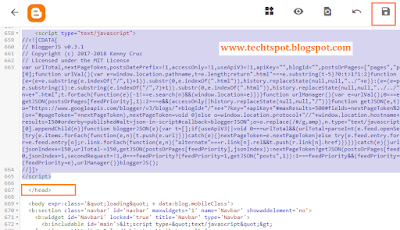
Step 1: First go to the Blogger blog dashboard and click the Theme option and now we click the Customise dropdown button then select the Edit HTML option.Step 2: Here we click anywhere in the code and press the Ctrl+F button then find out the "</head>" tag and we create some space above the </head> tag then paste the removing date code and at last we click the Save button.
Step 1: First go to the Blogger blog dashboard and click the Theme option and now we click the Customise dropdown button then select the Edit HTML option.Step 2: Here we click anywhere in the code and press the Ctrl+F button then find out the "</head>" tag and we create some space above the </head> tag then paste the removing date code and at last we click the Save button.
Remove Date from Blogger Post URL Code:-
<script type="text/javascript">
//<![CDATA[
var urlTotal,nextPageToken,postsDatePrefix=!1,accessOnly=!1,useApiV3=!1,apiKey="",blogId="",postsOrPages=["pages","posts"],jsonIndex=1,secondRequest=!0,feedPriority=0,amp="&"[0];function urlVal(){var e=window.location.pathname,t=e.length;return".html"===e.substring(t-5)?0:t>1?1:2}function urlMod(){var e=window.location.pathname;"p"===e.substring(1,2)?(e=(e=e.substring(e.indexOf("/",1)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../"+e)):(e=(e=postsDatePrefix?e.substring(1):e.substring(e.indexOf("/",7)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../../"+e))}function urlSearch(e,t){var n=e+".html";t.forEach(function(e){-1!==e.search(n)&&(window.location=e)})}function urlManager(){var e=urlVal();0===e?accessOnly||urlMod():1===e?getJSON(postsOrPages[feedPriority],1):2===e&&(accessOnly||history.replaceState(null,null,"/"))}function getJSON(e,t){var n=document.createElement("script");if(useApiV3){var o="https://www.googleapis.com/blogger/v3/blogs/"+blogId+"/"+e+"?key="+apiKey+"#maxResults=500#fields=nextPageToken%2Citems(url)#callback=bloggerJSON";nextPageToken&&(o+="#pageToken="+nextPageToken),nextPageToken=void 0}else o=window.location.protocol+"//"+window.location.hostname+"/feeds/"+e+"/default?start-index="+t+"#max-results=150#orderby=published#alt=json-in-script#callback=bloggerJSON";o=o.replace(/#/g,amp),n.type="text/javascript",n.src=o,document.getElementsByTagName("head")[0].appendChild(n)}function bloggerJSON(e){var t=[];if(useApiV3||void 0===urlTotal&&(urlTotal=parseInt(e.feed.openSearch$totalResults.$t)),useApiV3){try{e.items.forEach(function(e,n){t.push(e.url)})}catch(e){}nextPageToken=e.nextPageToken}else try{e.feed.entry.forEach(function(n,o){var r=e.feed.entry[o];r.link.forEach(function(e,n){"alternate"===r.link[n].rel&&t.push(r.link[n].href)})})}catch(e){}urlSearch(window.location.pathname,t),urlTotal>150?(jsonIndex+=150,urlTotal-=150,getJSON(postsOrPages[feedPriority],jsonIndex)):nextPageToken?getJSON(postsOrPages[feedPriority]):secondRequest&&(nextPageToken=void 0,urlTotal=void 0,jsonIndex=1,secondRequest=!1,0===feedPriority?(feedPriority=1,getJSON("posts",1)):1===feedPriority&&(feedPriority=0,getJSON("pages",1)))}function bloggerJS(e){e&&(feedPriority=e),urlManager()}bloggerJS();
//]]></script>
Step 3: Now open the Blogger blog to check the results.
Now Visit the - Demo Blog to see the result.
Above I give you my demo blog link, where I remove the date and .html extension from the blogger blog post URL, if you are thinking to remove the date and .html from your blog post URL then first look at the blog post URL how it looks in the demo blog.
Read More:-
I
hope you enjoy this Post. If any problem comment it.





No comments:
Post a Comment