Hello friends welcome to the Techtspot blog, today I will show you how to design your Blogger blog theme with pictures.
Why we need to Design Blogger Blog Theme?
When we think about blogging, first we have to select 1 category which is we love most to read and write, second, we buy a domain name that represents that selected category, and third we are selecting a blogging platform, and as we know there are two most popular blogging platform WordPress and Blogger.
Here most people are using the WordPress platform but in the beginning, people are using the blogger platform to make a beautiful blog because it is very easy to use and very user-friendly but in the blogger platform, there are a limited number of themes for your blog and if you want to customize your blog theme according to your topic, so here I give you some steps to understand how you can design your blog theme, now let's start.
These are the Following Steps:-
Step
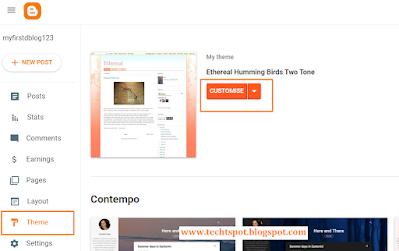
1: First go to your blogger blog dashboard and click the theme option and click the customize dropdown button.
Step
2: Now on this page, you will see some dropdown options that are left side, and using the background dropdown option you can change your blog background color and image, using the adjust widths option you can change your blog size, using the layout option you can choose your body and footer layout that means add extra feature and last advanced option, so here we discuss briefly.
Step
3: Here Body text option you will change the whole blog font family and size and in the second you will select a text color that is visible all over the blog text.
Step
4: Now Background option in the Outer background you will change your blog background colour, and the second main background means your theme background color, and the third is the Header background which means you will change your header color.
Step
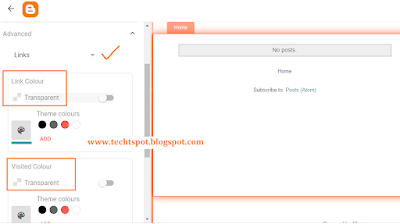
5: Here Links option first is Link colour you will select your link colour and second is visited colour that means when someone visits any link then the link colour change, third is Hover colour which means the Mouse go over the link then the link colour will be changed.
Step
6: Now the Blog Title option in the first option you will be select the blog font family and size, second, you will change your blog title colour.
Step 7: Here Tabs Text option is the main menu bar which is visible in the blog header section, the first option is font family and size and the second is the text colour which is visible in your menu bar, the third option is selected colour that means when you click any of Tab then the selected tab get your choose colour.
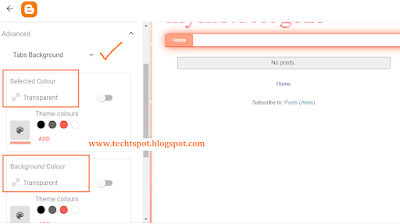
Step 8: Now the Tab background option in the first Background colour option will be select any tab background colour and the second option is selected colour when you select any tab then the background colour will change.
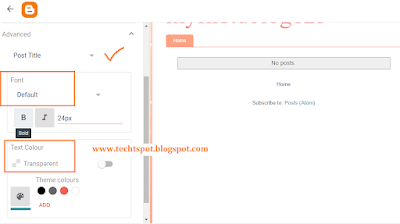
Step 9: Here the Post Title option you will be select any font family and size and in the second option, you will be select text colour.
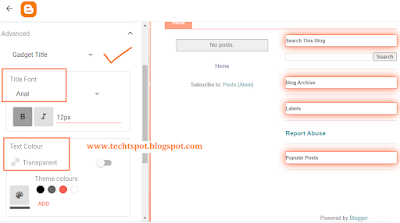
Step 10: Now the Gadget Title option you will change your gadget title font family and size and in the second option, you will change your gadget title colour.
Step 11: Now open the Blogger blog to check the theme design.
Read More:-
Remove Subscribe to Posts (Atom) from Blogger blog
How to Remove Date and Time from Blogger blog Post
How to Add YouTube Subscribe Button to Blogger blog
How to add Animated Download Button in Blogger blog
I hope you enjoy this Post. If any problem comment it.
Remove Subscribe to Posts (Atom) from Blogger blog
How to Remove Date and Time from Blogger blog Post
How to Add YouTube Subscribe Button to Blogger blog
How to add Animated Download Button in Blogger blog
I hope you enjoy this Post. If any problem comment it.













thanks nice post
ReplyDeletethanks sir
ReplyDeletewhat a post, great job. Well done, keep it up.
ReplyDeleteThanks for comment :)
DeleteGood info. Lucky me I reach on your web site by accident, I bookmarked it. this content
ReplyDeletethanks for comment :)
DeleteGood to tried
ReplyDelete